GameMaker: tutoriel en studio pour les débutants
 Développer un jeu pour Android peut être difficile et prend du temps. Heureusement, YoYo Games a créé un outil qui permet à tout le monde, des débutants complets aux développeurs chevronnés, pour créer des jeux Android dans un moyen plus facile que d'utiliser Android Studio. Le seul inconvénient est le prix, le module Android est 299,99 $, et de l'utiliser GameMaker: Studio Pro est nécessaire, qui est de 150 $. Mais avec la récente Humble Bundle beaucoup, GameMaker: Studio Pro et le module Android pourraient être eu pour 12 $. En gardant cela à l'esprit, voici un aperçu de GM: Studio et comment faire un jeu simple. Ce tutoriel est pas spécifiques Android, et peut être appliquée à tout système d'exploitation, avec peu ou pas de modification. Commençons.
Développer un jeu pour Android peut être difficile et prend du temps. Heureusement, YoYo Games a créé un outil qui permet à tout le monde, des débutants complets aux développeurs chevronnés, pour créer des jeux Android dans un moyen plus facile que d'utiliser Android Studio. Le seul inconvénient est le prix, le module Android est 299,99 $, et de l'utiliser GameMaker: Studio Pro est nécessaire, qui est de 150 $. Mais avec la récente Humble Bundle beaucoup, GameMaker: Studio Pro et le module Android pourraient être eu pour 12 $. En gardant cela à l'esprit, voici un aperçu de GM: Studio et comment faire un jeu simple. Ce tutoriel est pas spécifiques Android, et peut être appliquée à tout système d'exploitation, avec peu ou pas de modification. Commençons.
Quel est GameMaker?
GameMaker est un outil pour les utilisateurs de faire leurs propres jeux, créés en 1999, l'outil a eu beaucoup de succès en laissant les gens font contenu incroyable. Mais jusqu'en 2012 quand GameMaker: Studio est sorti, les utilisateurs ne pouvaient développer pour Windows et OS X. Avec la sortie de GameMaker: Studio, YoYo Games ajouté un tas de modules qui permettent le développement de systèmes d'exploitation de bureau à Android, iOS et Tizen. GameMaker et GameMaker: Studio ont tous deux un glisser-déposer des interfaces qui rendent le développement de jeu assez facile. Si un développeur veut obtenir plus technique, puis GameMaker a son propre langage connu comme GML qui permet des possibilités infinies.
Mise en place GameMaker: Studio pour Android
GameMaker: Studio ne fonctionnera pas avec les applications dès la sortie de la boîte. La première chose à faire est de télécharger le JDK Java 7. Après cela, installez le SDK Android. Notez que vous devez simplement installer le SDK, Android pas en studio, comme il est pas nécessaire ici. Après l'installation du SDK Android ouvrir le gestionnaire de SDK et installer les outils SDK-plate-forme et les versions Android 2.1 (API 7), 2.2 (API 8), 3.2 (API 13), 4.0.3 (API 15) ainsi que la dernière version d'Android. Assurez-vous de cliquer sur la case «obsolètes» pour être en mesure d'installer 2.1 et 3.2.
GML est pas difficile à apprendre et est beaucoup plus facile que Java ou C ++. Ceci est parce GML est pas un langage orienté objet de programmation et ne comprend donc pas les choses comme les classes ou les méthodes.
Suivant est la NDK Android, qui peut être trouvé ici pour ordinateurs 64 bits et ici pour 32 ordinateurs bits. Une fois que tout cela est installé et prêt à aller GameMaker ouverte: Studio et entrez vos informations de connexion, cela va activer le produit. Ensuite, allez dans Fichier> Préférences> Serveur Web et saisissez l'adresse IP locale de votre ordinateur. Ceci est uniquement nécessaire si vous ne voulez pas connecter votre téléphone à votre ordinateur à chaque fois pour tester les applications. Au lieu de cela, vous pouvez connecter le téléphone sans fil via Wi-Fi. Suivant retourner dans les préférences et cliquez sur l'onglet "Android". Ajouter les chemins du SDK et NDK dans leurs emplacements respectifs, puis cliquez sur "Vérifier Android ..." pour vérifier chacun d'eux et faire en sorte que GameMaker peut les trouver.Une fois terminé, puis cliquez sur l'onglet "keystore" et remplissez les informations de base sur la page. Vous pouvez nommer le fichier de clés de ce que vous voulez, mais en faisant un mot de passe, assurez-vous qu'il est celui que vous vous en souvenez, vous aurez besoin de ce mot de passe pour mettre à jour des applications sur le Play Store, si ce mot de passe est oublié, un nouveau magasin de clés devra être générés et Google ne laissera applications mis à jour si la version mise à jour a un nouveau fichier de clés. Une fois toutes les informations est terminé, cliquez sur "Générer" pour générer une clé de hachage. Voilà pour mise en place!
Les bases

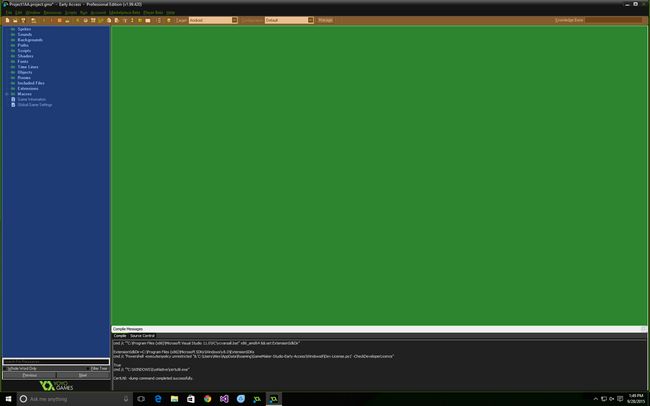
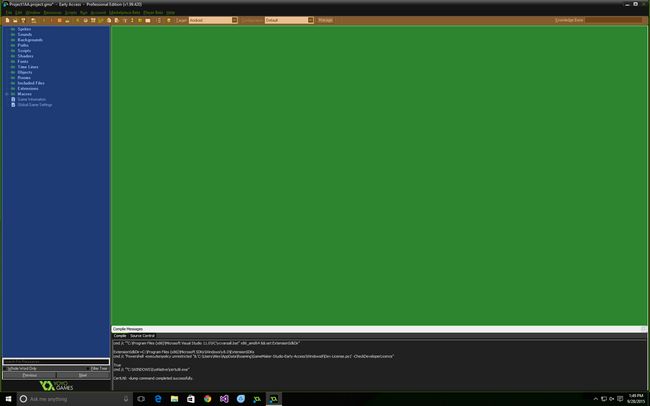
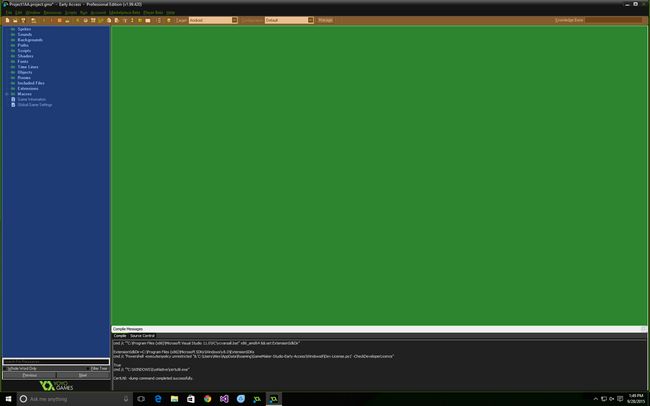
L'image ci-dessus brise la fenêtre principale en 3 parties différenciées par les couleurs bleu, vert et orange. La zone orange est sélectionnée la barre des tâches, cela est où la plupart des commandes de marche sont. Les éléments les plus importants sur la barre des tâches sont le bouton de lecture vert, qui va exécuter le programme sur la plate-forme spécifiée, et le menu déroulant de la cible, qui va permettre aux développeurs de spécifier quelle plate-forme ils veulent l'application de fonctionner sur. Dans cet article nous allons nous concentrer sur Android comme la plate-forme cible. La prochaine couleur est le bleu, tel est le sidebar- ceci est où la magie opère. Chaque dossier gère différentes parties du jeu. Les dossiers comprennent:
- Lutins
Ce dossier traite toutes les images pour le jeu, sauf pour les fonds, qui iront dans le dossier de fonds. Création d'un sprite, ou quoi que ce soit pour un dossier spécifique, tout ce qui est nécessaire est de faire un clic droit sur le dossier et cliquez sur "Créer ...", cela va créer une nouvelle instance de ce que le dossier est sélectionné. Une fois un nouveau sprite est créé, la boîte de propriétés de sprite apparaît. De là, vous avez la possibilité de charger un sprite l'extérieur ou il ya également la possibilité de créer un dans GameMaker. Création d'un sprite en utilisant GameMaker est extrêmement limité et ne peut se substituer à un programme graphique comme Photoshop réelle. GameMaker a la capacité de faire des animations ainsi. Pour ce faire, créez simplement plusieurs images dans la même instance sprite, cela peut être fait en cliquant sur le morceau de papier blanc avec un plus vert dans l'écran de visualisation de l'image. Vous pouvez ajouter autant d'images que vous le souhaitez, ou même faire une animation dans un programme tiers comme Flash et l'importer dans GameMaker.
Side note: toujours centrer l'origine en cliquant sur "centre", cela fera en sorte que le frai et les collisions fonctionner correctement.
- Des sons
Les sons sont une partie importante de tout jeu, et ceci est où vous les ajoutez. GameMaker prend en charge tout type de fichier et que ce fichier peut être compressées ou non compressées en fonction des besoins du développeur. Fichiers sonores doivent être importés et ne peuvent pas être créés dans GameMaker par lui-même, mais il est un éditeur de son simple.
- Fond
Cette est l'endroit où les images de fond iront, idéalement, ils doivent être le même que la largeur et la hauteur de la pièce. Faire cela fera en sorte que tout échelles correctement.
Création d'un fond est essentiellement la même que la création d'un sprite, avec la possibilité de charger et de modifier l'arrière-plan. Vous pouvez accéder aux milieux et de les appliquer dans les paramètres de la salle sous "fond". Le fond sera toujours derrière tout dans la chambre.
- Chemins
L'idée de base derrière chemins est que à un certain point dans le jeu, le développeur peut vouloir un objet à suivre un certain chemin dans une pièce. Création d'un nouveau chemin d'accès ouvre l'éditeur de chemin qui permet la création de ladite voie, une fois créé, puis en cas de création d'une action ou un code peut être appelée pour un objet à suivre un chemin donné. Pour créer un chemin il suffit de cliquer dans la zone quadrillée où vous voulez que le premier point d'être, alors le deuxième point et ainsi de suite. Obtenir une ébauche de la voie aller et puis modifier les coordonnées de l'emplacement précis après est la méthode recommandée, de cette façon vous ne devez pas chercher autour pour les valeurs X et Y. Sur le côté gauche de la fenêtre "ajouter" va ajouter un nouveau point au bas de la pile et "insérer" va ajouter un point à l'emplacement sélectionné dans la pile, et bien sûr "supprimer" va supprimer le point sélectionné dans la empiler. Il existe également des options pour retourner le chemin de chaque axe, tourner le chemin, et l'ampleur du chemin. Pour rendre un objet suivre un chemin aller dans l'objet volet des propriétés et dans l'onglet "move" il y aura quatre options. "Chemin Set", "Chemin de fin", "Chemin Position" et "Vitesse de chemin." La première option permet de définir un chemin pour une instance. L'option suivante se terminera le chemin de courant que l'instance suit. Vitesse de chemin sera de régler la vitesse de la trajectoire, les nombres négatifs feront l'instance se déplacer vers l'arrière tout zéro sera arrêter l'instance sur ce chemin. Position de Path définit l'emplacement de l'objet sur le chemin de 0 - 1. Par exemple, si vous définissez la position de "0,5", l'objet sera déplacé vers le milieu du chemin.
- Scripts
Ceci est où les choses peuvent devenir assez compliqué. Scripts permettent l'utilisation de code personnalisé pour faire certaines choses. Par exemple, si le jeu a un menu d'options, toutes les valeurs des options une fois sélectionnés dans le menu serait stocké dans un fichier externe de la partie. Pour cela un script pourrait être faite qui rendrait le fichier et le remplir avec les valeurs correctes faire. Voilà ce que le code de script fait:// Chargez le fichier d'options par défaut ...
si file_exists ('Options.ini')
{
ini_open ('Options.ini')
fullscreen = ini_read_real («Réglages», «Plein écran», 1)
musique = ini_read_real ('Paramètres', 'Music', 1)
volume = ini_read_real ('Paramètres', 'Volume', 1)
ini_close ()
}
autre
{
// Si le fichier a été supprimé ...
ini_open ('Options.ini')
ini_write_real («Réglages», «Plein écran», «1»)
ini_write_real ('Paramètres' 'Musique', '1')
ini_write_real ('Paramètres' 'volume', '1')
fullscreen = ini_read_real («Réglages», «Plein écran», 1)
musique = ini_read_real ('Paramètres', 'Music', 1)
volume = ini_read_real ('Paramètres', 'Volume', 1)
ini_close ()
show_message («Le fichier de configuration des options n'a pas été trouvé. Une nouvelle a été créée. ')
}
window_set_fullscreen (plein écran)
- Shaders

Shaders sont composées de deux parties, le programme de vertex shader et le fragment (pixel) programme shader. Ces programmes gérés directement sur le GPU pour libérer de cycles CPU de sorte que le CPU peut gérer des tâches plus complexes. Un shader, dans le sens général pour GameMaker, est un programme qui contrôle la façon dont le GPU affiche les graphiques sur l'écran. Shaders sont pas nécessaires pour un jeu à faire, mais peuvent être ajoutés à ajouter des effets spéciaux et autres. Un exemple d'un shader simple est de convertir une image couleur en noir et blanc (comme l'image ci-dessus), le code de shader utilisé pour cet effet est ci-dessous.
//
// Passthrough simple vertex shader
//
attribuer vec3 in_Position- // (x, y, z)
vec4 attribut in_Colour- // (r, g, b, a)
attribut vec2 in_TextureCoord- // (u, v)
// attribut vec3 in_Normal- // (x, y, z) utilisé dans ce shader.
variant vec2 v_vTexcoord-
variant vec4 v_vColour;
void main ()
{
vec4 object_space_pos = vec4 (in_Position.x, in_Position.y, in_Position.z, 1.0) -
gl_Position = gm_Matrices [MATRIX_WORLD_VIEW_PROJECTION] * object_space_pos;
v_vColour = in_Colour-
v_vTexcoord = in_TextureCoord-
}
- Fonts
Ceci est où vous pouvez définir des polices, ce qui inclut la police elle-même ainsi que la taille et quels caractères sont nécessaires. Si l'application ne pas utiliser tous les caractères, vous pouvez sélectionner une gamme de libérer de l'espace. Couleur et l'alignement ne doivent être définis ici, ils seront définis dans quel objet les appelle. Par exemple, ce code définit ce que la police et la couleur à utiliser ainsi que l'alignement vertical:draw_set_color (c_white) // définit la couleur au blanc
draw_set_valign (fa_top) // aligne verticalement
draw_set_font (fHUDSmall) // établit police à fHUDsmall
- Time Lines
Lors de l'élaboration d'un jeu, parfois vous voudrez peut-être que quelque chose arrive à un certain moment, cela est où les lignes de temps entrent en jeu. Après la création d'une ligne de temps une boîte de propriétés apparaît. Pour ajouter un événement, cliquez sur "Ajouter", puis tapez dans la façon dont de nombreuses étapes après le match commence à exécuter l'action. Une étape est essentiellement un cadre, si la vitesse de la chambre est 60 images seconde, il ya 60 étapes par seconde. Si vous voulez avoir quelque chose se produise cinq secondes après le début du jeu, il suffit de multiplier par 5 60. Tous les événements et les actions de la création d'un objet sont présents et agir de la même. Un objet a besoin pour initialiser les délais, ils ne commencent pas lorsque le jeu démarre.
- Objets

Ce sont les objets réels qui apparaîtront dans le jeu. Alors que la plupart des objets dans le jeu utilisera les sprites créés précédemment, certains ne peuvent pas et peut simplement être utilisé pour initialiser les variables et les préférences de jeu établies. GameMaker: Studio est basé événement, ce qui signifie qu'il doit y avoir une action pour une réaction. Pour ajouter un événement cliquez sur "Ajouter un événement", cela soulève un écran qui vous permet de choisir ce type d'entrée ou un événement va provoquer l'action à arriver. Cela peut comprendre quand la pièce commence l'interface graphique est tracé, ou lorsque l'écran est touché quelque chose se passe. Les possibilités sont infinies. Chaque panneau dans l'image ci-dessus a un tas de différentes actions qui peuvent être glissés et déposés en place avec les valeurs spécifiées. La meilleure façon d'apprendre ce que chaque action est le fait d'y aller et l'expérience, la plupart des actions sont explicites, tandis que d'autres ont besoin de beaucoup de pratique pour utiliser correctement. Le jeu de l'échantillon qui sera expliqué plus tard dans cet article ne sera pas utiliser une de ces actions et sera codée en utilisant GameMaker Langue, car il est plus facile pour les autres systèmes d'exploitation de l'écran tactile Android et.
- Chambres
Ce où le jeu réel UI est faite. Chaque écran, y compris les niveaux et les menus sera dans une chambre. Création d'une chambre est le même que tout le reste dans la barre latérale, il suffit de cliquer à droite et cliquez sur Nouveau. Une fois une pièce est créée, vous pouvez placer des objets dans les endroits nécessaires. Cela pourrait inclure la construction des plates-formes pour un jeu de plateforme ainsi que des objets qui attirent l'interface graphique ou le personnage principal. Le volet des paramètres de chambres a six onglets: Backgrounds, la physique, les objets, les vues, les paramètres et les tuiles. Les plus utilisés sont fond, objets, points de vue et les paramètres. L'onglet milieux est l'endroit où vous pouvez définir le fond pour cette pièce spécifique. L'onglet de l'objet est où les objets peuvent être sélectionnés et placés dans la chambre. Les vues peuvent être difficile, la compréhension fondamentale de la façon dont cela fonctionne est si le dispositif cible a une résolution d'écran de 1080x1920 en mode portrait mais la taille de la chambre est 1080x3000 le jeu va juste montrer les dimensions spécifiées par rapport à la valeur de y définie dans l'onglet de vues. Cela permet un effet de défilement qui peut suivre un objet ou tout simplement rester stationnaire. Cela peut être utile pour les jeux qui ont ennemis venant d'en haut ou d'platformers. L'objet suivant une partie de l'onglet de vues permet au jeu de suivre un objet donné, ce ne est pas un remplacement à partir d'une configuration de vue standard, car il change dynamiquement la caméra de suivre l'objet et peut être une sorte de bancal sans codage quelque chose de mieux / custom.
- Inclus Fichiers
GameMaker ne se limite pas à des fichiers qui sont créés dans le programme lui-même. En utilisant cette option, le développeur est en mesure d'ajouter d'autres fichiers nécessaires pour faire fonctionner le jeu correctement. Ces fichiers peuvent inclure des éléments avec les fichiers * .exe et HTML fourni. Cela ne devrait pas être nécessaire pour Android.
- Extensions
Ces fichiers .GMEZ peuvent ajouter beaucoup de fonctionnalités à GameMaker: Studio, y compris l'ajout de fonctionnalités GameMaker de Langue. La chose la plus importante qui se rapporte à Android est la possibilité d'ajouter des annonces à la demande. YoYo Games propose quelques tutoriels sur la façon d'ajouter des annonces ici.
- Macros
Une macro est quelque chose qui est titulaire d'une valeur constante à l'échelle mondiale dans GameMaker. Quelques exemples intégrés incluent "vk _..." variables pour le clavier et "c _..." variables pour les couleurs. Le développeur est en mesure de définir des variables globales constantes sous forme de macros dans cette section. Pour créer un nouveau droit macro cliquez sur le dossier comme vous le feriez sur tout autre dossier dans la barre latérale, puis une fois la boîte apparaît, cliquez sur "Ajouter" pour ajouter une nouvelle macro, puis il suffit de taper un nom et une valeur.
La zone verte dans GameMaker: Studio est juste un espace ouvert dédié à montrer les dernières nouvelles de YoYo Games lorsque l'application ouvre la première à d'autres choses comme des chambres ou des propriétés de l'objet. Tout dépend de ce que vous travaillez sur à ce moment précis.
Une brève introduction à GameMaker Langue
GameMaker: Studio propose son propre langage de programmation pour plus de contrôle que la traînée de base et déposer actions. Pour ajouter du code dans le jeu, faites comme vous le feriez normalement pour ajouter une action, mais au lieu d'ajouter un, accédez à l'onglet «de contrôle» à droite et descendez au code et faites glisser dans la feuille de papier blanc. Ceci nous amène à l'éditeur de code. GML est pas difficile à apprendre et est beaucoup plus facile que Java ou C ++. Ceci est parce GML est pas un langage orienté objet de programmation et ne comprend donc pas les choses comme les classes ou les méthodes. Cela conduit à un code plus simple. En outre, il n'y a pas besoin de déclarer des types de données en GML. Par exemple, si je voulais déclarer quelques types et Cordes int en Java, je dois définir explicitement le type de données, où, comme dans cette GML est pas le cas.
Java: int x = 0-
int y = 42-
= "Autorité Android" de cordes -
String str = "Alex" -
GML: x = 0-
y = 42-
s = "Autorité Android" -
str = "Alex" -
Une autre note côté est que le point-virgule "-" est pas nécessaire après chaque déclaration comme il serait en Java ou C ++. Même ainsi, il est recommandé d'utiliser le point-virgule après chaque instruction, ne pas le faire peut conduire à des erreurs plus tard cela peut être évité. En supposant que des connaissances de base de Java, etc., GML ne sera pas difficile. Quasiment toute la base de la logique de ces langues applique ici, y compris "=", "==", "+", "-" et ainsi de suite. La structure du programme est aussi fondamentalement identique avec "{" starting-blocks et "}" les fermer. Le jeu de l'échantillon ira dans beaucoup plus de détails quand il vient à GML. Pour les jeux de base qui ne nécessitent pas quelque chose de spécial, il n'y a pas besoin d'utiliser ou même de penser à GML, comme la plupart des fonctionnalités sont disponibles avec l'interface glisser-déposer.
Création d'un jeu de base
Pour vous aider à démarrer avec le développement de jeu, je l'ai téléchargé un jeu complet de GitHub. Il est un jeu de base fondée hors Fruit Ninja avec des sons et des animations. Ce jeu a été initialement faite par YoYo Games, mais il a été modifié pour inclure des commentaires sur la raison pour laquelle tout est mis en place la façon dont elle est. La police utilisée est "Gang des trois" qui est une police gratuite. Ceci est pas nécessaire de télécharger, sauf si vous souhaitez modifier le texte de jeu. Ce jeu a été testé pour fonctionner à la fois sur Windows et Android. Presque chaque ligne de code dans chaque action est expliqué dans chaque fichier de code.
Exportation du fichier de GameMaker à un fichier apk
Création d'un fichier .apk est très simple, juste aller dans Fichier> Créer demande. Cela fera un .apk que vous pouvez télécharger sur le Play Store. Cependant, il ya quelques étapes qui doivent être prises avant l'application doit être faite. D'abord, allez dans "Paramètres Global Game" dans la barre latérale, puis cliquez sur "Android". De là, il ya quatre onglets qui doivent être remplis, ce qui inclut le nom, la version et forfait nom de l'application dans l'onglet Général. Dans l'onglet Graphiques du icônes d'applications, la taille de la texture et de l'écran profondeur de couleur peut être choisie. Les onglets sociaux et permissions gèrent les classements et les autorisations respectivement. Une fois que tout cela est rempli, la demande peut être exporté comme un apk et téléchargée sur le Google Play Store.
Conclure
Développer pour Android est difficile, surtout quand il vient à de belles rencontres. Existent studio qui rendent le développement de jeu beaucoup plus facile: les moteurs de Heureusement comme GameMaker. Avec son interface glisser-déposer, la création de jeux pour Android n'a jamais été aussi facile. Avec l'ajout de GML, les possibilités sont infinies et il devrait y avoir aucune limite à ce qui est possible. Si vous avez des questions sur le jeu hésitez pas à commenter ci-dessous.






