Comment coder un widget Android simples

Widgets App peuvent être considérés comme une petite fenêtre ou un contrôleur pour une application Android qui peut être incorporé dans une autre application (comme l'écran d'accueil). Ils peuvent être très utiles, permettant aux utilisateurs de voir ou de contrôler une application sans réellement lancer. Par exemple, sauter des pistes avec un widget de lecteur de musique, ou l'affichage des informations météo. La grande chose au sujet des widgets est qu'elles peuvent être mises à jour automatiquement (après une période de temps), ou en réponse à l'action de l'utilisateur.
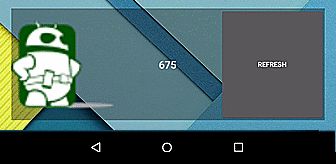
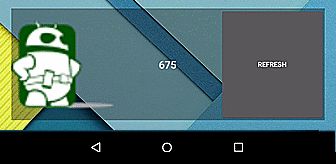
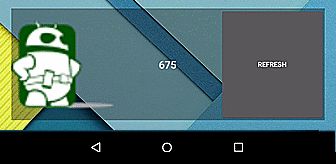
Dans ce développeur tutoriel, nous allons créer un widget Android simple, qui met à jour automatiquement toutes les 30 minutes, ou en réponse à l'utilisateur appuyant sur le bouton de mise à jour sur le widget. Notre widget génère et affiche un nombre aléatoire à chaque mise à jour (automatique ou due à l'interaction de l'utilisateur).
Pour créer un widget requiert quatre étapes:
- Concevoir la présentation du widget. À tout le moins, vous aurez besoin d'un fichier de présentation décrivant votre widget mise en page. Cependant, vous pouvez également fournir des fichiers de mise en page supplémentaires pour
- Le widget avant qu'il ne reçoit pas de données.
- Le widget sur un lockscreen (Android 4.0 et au-dessus).
- Le widget sur un lockscreen avant qu'il reçoit toutes les données (Android 4.0 et au-dessus).
- Elargir AppWidgetProvider. Cette classe fournit des méthodes qui sont appelés au cours du cycle de vie d'un widget.
- Fournir les métadonnées AppWidgetProviderInfo. Des informations essentielles sur le widget, telles que la largeur et la hauteur minimum, la fréquence de mise à jour, et plus encore.
- Ajouter le widget à votre manifeste d'application.
1. Concevoir la disposition Widget
La première chose que nous faisons est de concevoir un widget notre disposition. Lors de la pose sur un widget de l'application est similaire à la pose d'une activité et / ou d'un fragment, il est un facteur très important de noter. Mises en page App Widget sont basées sur RemoteViews layouts. Cela signifie que tous les sous-classes Voir peuvent être utilisés dans un widget. En fait, les classes prises en charge sont FrameLayout, LinearLayout, RelativeLayout, GridLayout, AnalogClock, Button, Chronomètre, ImageButton, ImageView, ProgressBar, TextView, ViewFlipper, ListView, GridView, StackView et AdapterViewFlipper. Les sous-classes et les descendants de ceux-ci ne sont même pas pris en charge.
Dans cet esprit, nous concevons notre widget mise en page, nommée simple_widget.xml
Note Android: rembourrage dans l'extrait de code ci-dessus. De Android 4.0, app widgets obtiennent automatiquement un rembourrage entre le cadre de widgets et les limites de widgets. Pré-4,0 dispositifs, toutefois, ne fournissent pas le rembourrage automatique pour les widgets. Pour construire un widget qui a des marges pour les versions antérieures, mais pas de marges supplémentaires pour les 4.0 et au-dessus, de créer deux ressources de dimension RES / valeurs / dimens.xml et res / valeurs-v14 / dimens.xml de fournir des valeurs différentes pour le widget marge, et définir votre targetSdkVersion à 14.
RES / valeurs / dimens.xml
8DP
RES / valeurs-v14 / dimes.xml
0DP
AppWidgetProvider Extension
Maintenant étendre AppWidgetProvider, en créant le SimpleWidgetProvider de classe. AppWidgetProvider possède des méthodes qui sont appelés lorsque le widget de l'application est mise à jour, supprimé, activé et désactivé entre autres. Pour notre application, nous remplaçons seulement onUpdate (), parce qu'elle est la méthode appelée lorsque le widget est ajouté à un hôte.
SimpleWidgetProvider public class étend AppWidgetProvider {onUpdate videOverridepublic (Context context, AppWidgetManager appWidgetManager, int [] appWidgetIds) {finale int count = appWidgetIds.length-for (int i = 0 à i lt; comptage i ++) {int widgetId = appWidgetIds [i] = nombre -string String.format («% 03d", (new Random () nextInt (900) + 100.)) - RemoteViews remoteViews = new RemoteViews(context.getPackageName(),R.layout.simple_widget)-remoteViews.setTextViewText(R.id.textView, Numéro) de l'intention -intent = new Intent (contexte, SimpleWidgetProvider.class)-intent.setAction(AppWidgetManager.ACTION_APPWIDGET_UPDATE)-intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_IDS, appWidgetIds) -PendingIntent pendingIntent = PendingIntent.getBroadcast (contexte, 0, l'intention, PendingIntent.FLAG_UPDATE_CURRENT) -remoteViews.setonclickPendingIntent (R.id.actionButton, pendingIntent) -appWidgetManager.updateAppWidget (widgetId, remoteViews) -}}}Dans la méthode onUpdate () ci-dessus, nous parcourons tous nos widgets (au cas où l'utilisateur a placé plusieurs widgets), obtenir un objet RemoteViews, mettre à jour le textview du RemoteView avec un nouveau nombre aléatoire entre 100 et 999, puis spécifier l'action qui devrait se produire lorsque le bouton est appuyé.
Pour demander une mise à jour manuelle lorsque le bouton de mise à jour est cliqué, nous utilisons un PendingIntent. L'action de l'intention est réglé sur AppWidgetManager.ACTION_APPWIDGET_UPDATE. Ceci est la même action envoyé par le système lorsque le widget doit être mis à jour automatiquement. Nous indiquons également les widgets qui devraient être mis à jour (tous les widgets app) en appelant
intent.putExtra (AppWidgetManager.EXTRA_APPWIDGET_IDS, appWidgetIds).
Pour mettre à jour le widget courant uniquement, vous pouvez appeler
intent.putExtra (AppWidgetManager.EXTRA_APPWIDGET_ID, widgetId) -
Enfin, nous demandons l'objet AppWidgetManager de mettre à jour le widget de l'application, ce qui lui donne l'widgetId actuel et l'objet de RemoteViews actuelle.
Fournir des métadonnées AppWidgetProviderInfo
Ceci est un fichier XML qui définit des informations supplémentaires, les caractéristiques et les données relatives au widget. Les données telles que des dimensions minimales de mise en page (largeur et hauteur), si le widget doit être disponible sur l'écran de verrouillage (Android 4.2 et au-dessus), à quelle fréquence le widget doit être mis à jour, parmi beaucoup d'autres. Nous définissons un fichier xml, appelé simple_widget_info.xml, et enregistré dans le RES / dossier de xml.
La plupart des attributs ont de jolis noms d'auto-explicatives. minWidth et minHeight préciser la largeur et la hauteur minimum le widget peut avoir. updatePeriodMillis spécifie la fréquence de mise à jour en millisecondes pour le widget. Notez que des mises à jour fréquentes affecteront considérablement utilisateurs batterie. Prenez note de l'attribut widgetCategory. Ceci indique si votre widget peut être disponible sur l'écran de verrouillage, ainsi que sur l'écran d'accueil. Tous les widgets sont disponibles sur l'écran d'accueil par défaut, et si non spécifié. Android 4.2 inclus l'option de verrouillage du clavier, ce qui indique que le widget peut être ajouté à l'écran de verrouillage.
Si votre widget est affiché sur un écran de verrouillage, vous voudrez peut-être montrer des données différentes, ou une mise en page différente. Pour détecter si le widget est sur un écran de verrouillage, vous demandez les options des widgets utilisant les getWidgetOptions de AppWidgetManager méthode (int widgetId). Cette méthode renvoie un paquet, qui peut être interrogé pour l'int AppWidgetManager.OPTION_APPWIDGET_HOST_CATEGORY. Ce sera soit un WIDGET_CATEGORY_HOME_SCREEN ou WIDGET_CATEGORY_KEYGUARD.
L'exemple de code ci-dessous vérifie la AppWidgetHost, et affiche une mise en page différente pour chaque type d'hôte.
AppWidgetManager appWidgetManager-INT widgetId-Bundle myOptions = appWidgetManager.getAppWidgetOptions (widgetId) - // Obtenir la valeur de catégorie OPTION_APPWIDGET_HOST_CATEGORYint = myOptions.getInt (AppWidgetManager.OPTION_APPWIDGET_HOST_CATEGORY, -1) - // Si la valeur est WIDGET_CATEGORY_KEYGUARD, il est un lockscreen widgetboolean isKeyguard = catégorie == AppWidgetProviderInfo.WIDGET_CATEGORY_KEYGUARD-int Baselayout = isKeyguard? R.layout.keyguard_widget_layout: R.layout.widget_layout-
Déclarer Widget dans le manifeste de l'application
La dernière étape consiste à ajouter le widget de l'application pour le manifeste d'application. Dans le
Ne pas oublier de changer le récepteur Android: nom à votre mise en œuvre de AppWidgetProvider, un androïde la méta-données: ressources à votre fichier xml AppWidgetProviderInfo. À ce stade, vous devriez être en mesure d'exécuter votre application, et placez votre widget sur soit l'écran d'accueil ou de l'écran de verrouillage.

En tapant sur le bouton de mise à jour devrait automatiquement mettre à jour tous vos widgets. Pouvez-vous modifier votre code pour mettre à jour uniquement le widget qui a été exploité? Comment de mettre à jour un seul widget de hasard sur le robinet? Amusez-vous avec cela, mais rappelez-vous que un widget qui met fréquemment à jour sera un drain sur la batterie.
Comme d'habitude, le code complet est disponible pour la modification et la réutilisation de contenu de votre coeur sur github.






