Un aperçu de la Bibliothèque de conception de soutien Android

Google a introduit les lignes directrices de conception des matériaux pour les développeurs Android, mais, d'abord, négligé de fournir certains des nouveaux widgets et les éléments. Au I / O 2015, cependant, la Bibliothèque de conception de soutien Android a été annoncé, ce qui simplifie grandement l'effort nécessaire pour mettre en œuvre certaines des widgets et des techniques de conception des matériaux dans les applications Android. La Bibliothèque soutien à la conception est incroyablement facile à utiliser, et, sans surprise, est compatible avec les versions Android de 7 API (Gingerbread) vers le haut. Encore excité? Débutons en.
Ajout de la Bibliothèque soutien à la conception, en utilisant Android studio, est simple. Tout d'abord, mettre à jour vos outils SDK à la dernière version, puis, dans le menu Android Studio, cliquez sur "Build", "Modifier les bibliothèques et dépendances ...", cliquez sur le bouton "+" vert en haut à droite, sélectionnez "Bibliothèque de dépendance" , faire défiler et de localiser "la conception (com.android.support:design:xyz)". D'autre part, éditer votre application build.gradle, et inclure la ligne suivante dans la section des dépendances
compiler 'com.android.support:design:x.y.z'
Où xyz représente la version disponible sur votre installation. Comme lors de la publication, cela est 23.0.0.
Certains des widgets les plus passionnants fournis par la bibliothèque de support de conception, ce qui vous utilisez fréquemment, notamment:
TextInputLayout

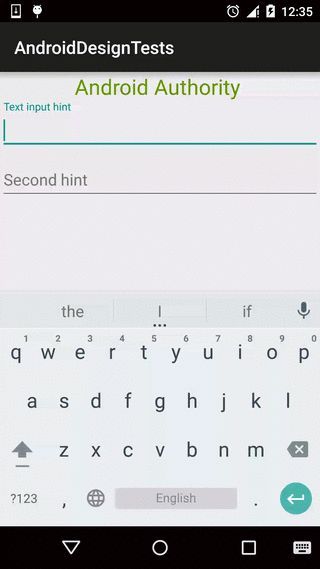
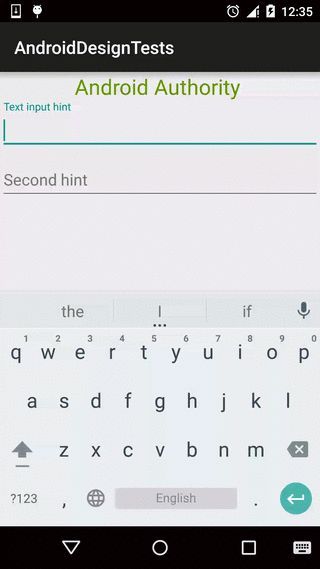
La TextInputLayout est un excellent ajout, et il est conçu pour ajouter des fonctionnalités à l'EditText bien connu. Le TextInputLayout est pas conçu pour remplacer le EditText, mais doit être utilisé avec le EditText. Un EditText est enveloppé dans un TextInputLayout, pour obtenir l'avantage de la TextInputLayout. Avec un EditText, vous pouvez définir un indice qui est affiché à l'utilisateur avant qu'il ne commence à taper une valeur. Lorsque le EditText est sélectionné, cependant, la pointe disparaît. Utilisation de la TextInputLayout, les transitions d'allusion à une étiquette dessus du champ EditText.
De ce qui précède, vous pouvez voir que le seul changement à votre code actuel consiste à envelopper l'EditText avec un TextInputLayout. Le EditText enveloppé peut être référencé dans le code en utilisant getEditText () la méthode de TextInputLayout. En outre, le TextInputLayout peut être utilisé pour afficher les messages d'erreur, par exemple
textInputLayout.setErrorEnabled(true)-textInputLayout.setError(getString(R.string.text_error_message))-
Snack

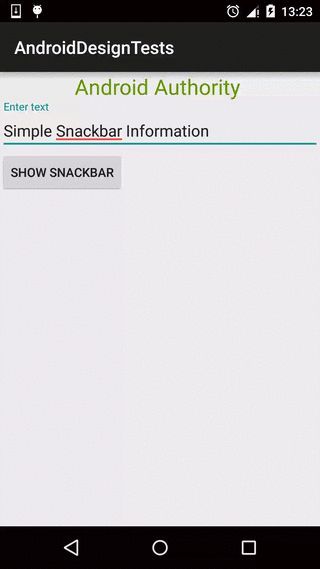
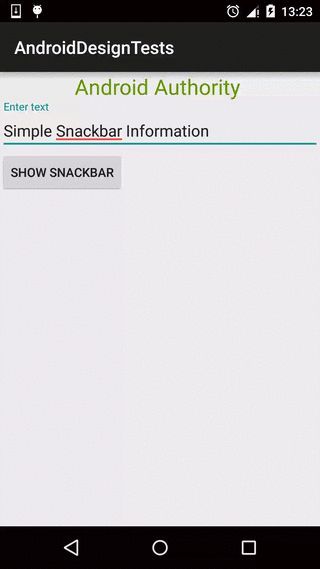
Chaque app développeur Android devrait être familier avec le composant de Toast, qui offre un moyen simple de montrer un message rapide à l'utilisateur au bas de l'écran. Contrairement à un Toast, un Snack peut avoir une action groupée avec elle, comme un bouton "Annuler". Snackbars peuvent également être glissée loin avant la durée d'affichage est écoulé, et, lorsqu'il est utilisé correctement, un snack-bar peuvent alerter les autres widgets de sa visibilité, permettant à ces autres widgets se déplacent hors de la voie (comme un FAB par exemple). Mise en œuvre du Snackbar est très similaire à un Toast, cependant, le Snackbar doit être ancré à une vue qui connaît le fond de l'écran de l'application (la vue de base de l'application).
Snackbar.make (vue, editText.getText (), Snackbar.LENGTH_LONG) .setAction ("Quitter", nouvelle View.onclickListener () {Overridepublic vide onclick (Voir v) {// Le snack est automatiquement rejeté, de sorte que vous ajoutez // toutes les tâches supplémentaires devant être exécutés}}) .montrer () -Tout comme l'aide d'un Toast, ne pas oublier d'appeler show () sur votre Snackbar.
Bouton d'action flottante

La FloatingActionButton est peut-être le nouveau widget plus connu spécifiée dans les lignes directrices de conception des matériaux. Le FAB est une partie très importante du cahier des charges, estimant que cela devrait être le bouton d'action principal, et devrait connaître une interaction de l'utilisateur fréquent. Bien que les concepteurs et les développeurs de Google ont parlé à plusieurs reprises sur la façon dont il était simplement un bouton rond, en lisant les spécifications montre qu'il est un bouton rond avec une taille spécifique, devraient être convenablement élevé avec des ombres, devrait être sensible aux clics, devrait répondre aux changements dans la app mise en page ... vous voyez l'idée. Heureusement, avec la Bibliothèque soutien à la conception, les développeurs d'applications ne doivent plus passer des jours / heures soit mise en œuvre de leur propre interprétation, ou en utilisant l'une des nombreuses bibliothèques tiers Fab qui surgi. La nouvelle usine standard a deux tailles possibles, normale (56dp) et un mini (40dp). Par défaut, le FAB va utiliser le thème de la couleur d'accent de votre application pour son fond, selon les lignes directrices.
Utilisation d'un FAB est assez simple
Le FAB peut être personnalisé avec quelques attributs. Certains des attributs susceptibles d'être modifiés régulièrement comprennent
- fabSize - Définissez la taille du bouton à "normal" ou "mini"
- backgroundTint - Régler la couleur de fond du bouton
- borderWidth -Définir la frontière pour le bouton
- rippleColor - Appuyer sur un FAB devrait produire un effet d'entraînement, ce qui définit la couleur de l'ondulation
- src - Personnaliser l'icône affichée dans le FAB
On notera que ces caractéristiques sont sous la app espace de noms, afin de mettre l'fabSize par exemple, vous souhaitez utiliser
application: fabSize = "normal"
CoordinatorLayout
La CoordinatorLayout est une nouvelle mise en page passionnant et intéressant. Il permet la création et la mise en œuvre des interactions entre les points de vue, comme la possibilité de déplacer une vue de l'enfant à la suite du mouvement (ou de la visibilité) d'une autre vue de l'enfant. Pour profiter de ces effets, assurez-vous de mettre à jour vos bibliothèques de support à la même version que la version de la bibliothèque de support de conception. Par exemple, ayant la FAB déplacer automatiquement vers le haut, et sur les limites d'une Snackbar affichée, peut facilement être réalisé en utilisant simplement une disposition de coordonnateur que la mise en page de base.
Certains des attributs importants (également dans le app namespace) comprennent
- layout_anchor - Utilisé pour ancrer la vue sur le bord d'une autre vue
- layout_anchorGravity - Utilisé pour définir la gravité à l'ancre appliquée
Pour faire un geste FAB hors des limites d'un snack, il suffit d'ajouter la FAB dans le CoordinatorLayout, et passer le CoordinatorLayout que Voir le paramètre de la Snackbar
Snackbar.make (coordinatorLayout, "une petite collation", Snackbar.LENGTH_LONG) .montrer () -
TabLayout
La TabLayout est un nouveau composant, conçu pour simplifier nos efforts de développement de l'application. Les onglets sont utilisés dans beaucoup d'applications, et est une grande conception lorsqu'il est utilisé correctement. Avec les lignes directrices de conception des matériaux précisant comment Tabs faut regarder, il est seulement bon pour un nouveau widget qui met en œuvre les lignes directrices pour être libérés. Le TabLayout peut être utilisé avec un ViewPager d'ajouter facilement des onglets pour une mise en page, ce qui est excellent, envisage la ViewPager est disponible via la bibliothèque de support. Pour utiliser le TabLayout, il peut être inclus dans la présentation
Le TabLayout peut être personnalisé pour avoir soit des onglets fixes, ou des onglets de défilement. En outre, nous pouvons définir différents auditeurs sur le TabLayout pour suivre les états des onglets, comme
- OnTabSelectedListener
- TabLayoutOnPageChangeListener, et
- ViewPagerOnTabSelectedListener
NavigationView

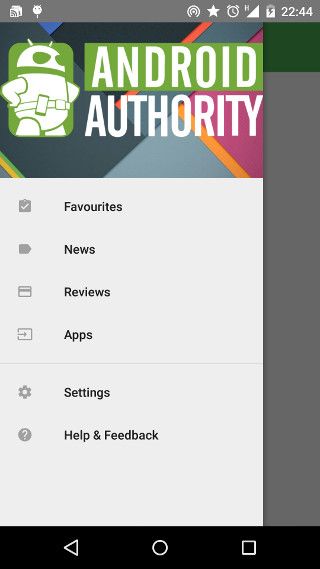
Le "diapositive" conception de tiroir de navigation est une technique couramment utilisée dans le développement d'applications Android. Malheureusement, il ya eu diverses implémentations, avec divers degrés de distance de diaporama (ou la navigation largeur de tiroir), la hauteur et le type de contenu. Les lignes directrices de conception matériel a défini des règles très précises concernant la mise en œuvre correcte d'un tiroir de navigation, mais il n'y avait pas de norme (officielle) un widget. La bibliothèque de support de conception a le NavigationView, ce qui simplifie la mise en œuvre des tiroirs de navigation simples et peuvent être facilement personnalisés. Le NavigationView doit être ajouté dans un DrawerLayout dans le xml de mise en page
Le NavigationView appuie l'utilisation d'un attribut, appelé headerLayout, qui permet l'utilisation d'une section d'en-tête dans le tiroir de navigation, au-dessus de la liste des éléments de navigation. Les éléments de navigation peuvent être déclarées dans un fichier de ressources de menu
CollapsingToolbarLayout et AppbarLayout
Avez-vous remarqué comment les lignes directrices de conception Matériau semblent compléter la migration de l'ActionBar de barre d'outils? Avez-vous remarqué que les barres d'outils que glisser dans et hors de vue (ou de modifier la taille) en réponse à faire défiler les événements dans le contenu de l'application est maintenant disponible dans un grand nombre d'applications Android? Avez-vous essayé de mettre en œuvre cette fonctionnalité dans votre application? La Bibliothèque Design Support fournit de nouveaux widgets qui aident les développeurs d'applications de mettre en œuvre des animations similaires avec facilité et simplicité minimale. Utilisation de la CoordinatorLayout mentionné ci-dessus, avec le AppbarLayout, CollapsingToolbarLayout et barre d'outils, vous pouvez obtenir des tonnes d'effets différents, garantissant être lisse et esthétique, ainsi que supporté sur une large gamme d'appareils.
Il ya beaucoup de permutations et combinaisons différentes (possibilités) pour l'utilisation de ces mises ensemble, et nous avons absolument un article à venir discuter de certaines de ces possibilités.
Conclusion / Roundup
La Bibliothèque de conception de soutien Android est un excellent ajout à le développeur Android jeu d'outils. Il simplifie grandement le travail des développeurs qui luttent pour respecter les lignes directrices de conception des matériaux. Plutôt que de passer des heures à essayer de réaliser des tâches simples comme une mise en œuvre correcte FAB, en se cachant, et en montrant les barres d'outils en réponse à l'utilisateur de défilement entre autres, ceux-ci peuvent être complètement extraites de là, et atteints par des liners un simples (ou plus). Il est à noter, cependant, que les lignes directrices Matériel design est beaucoup plus que d'avoir simplement le droit widget avec le droit look and feel. La spécification de la ligne directrice Google Matériau est disponible en ligne, mais pour un résumé, consultez notre Matériau Conception directives article.
Nous avons travaillé dur à l'aide et l'expérimentation de ces widgets, alors restez à l'écoute pour nos articles de fond, avec nos expériences et de défis. Partagez vos expériences dans les commentaires, ou une demande de regarder de plus près à l'un des widgets (et nous ne pourrions écrire ces premiers). Joyeux développement.






