Les lignes directrices de conception Android: quels sont-ils, et pourquoi devriez-vous des soins?
Ces jours-ci, il n'y a pas grand-chose à dire sur la conception sur Android. Il ya une stigmatisation persistante que les applications Android sont conçus pour les amateurs de technologie, et restent inaccessibles pour l'utilisateur moyen. La plate-forme a beaucoup de pauvres premières impressions à surmonter, mais l'équipe de design de Google travaille dur pour nettoyer leur passé fragmenté.
Quels sont lignes directrices de conception?
À certains égards, la conception Android lignes directrices de Google (et de même Apple Human Interface Guidelines) Pourrait être appelé conception partants Conversation. Ils ne sont pas un cadre de codage, et ils ne sont pas un langage de programmation. Au lieu de cela, ils sont un recueil de pensées et des idées et principes qui fournissent une langue commune pour les concepteurs et les développeurs.
"Que pensez-vous de l'aide d'un ActionBar?", "Je pense que la métaphore de la carte est ce que nous voulons en venir ici", ou "Je ne suis pas sûr si cette transition de scène traduit bien à un écran plus grand." Ce sont tous des exemples potentiels de conversations que les développeurs de produits sont ayant environ les applications populaires que vous utilisez tous les jours.
Fournir une apparence de base et Feel
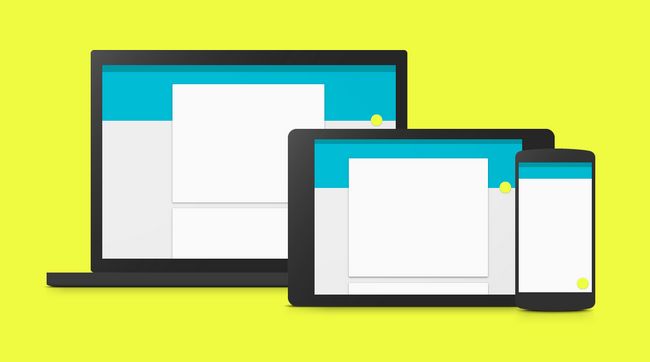
Les lignes directrices servent aussi comme un exemple de la façon dont les applications de base devraient regarder et sentir. Gardez votre navigation et des actions le long du haut de l'écran, maintenir les hiérarchies de navigation logique, éviter les cibles tactiles moins de 48DP (la densité de pixels indépendant) Dans la taille, etc.. Toutefois, ceux-ci lisent plus comme spécifiquement règles que les lignes directrices. Il est préférable que vous les suivez, mais bon, les règles ont été faites pour être brisées.
Pensez des utilisateurs
Au-dessus de la nécessité pour les concepteurs et les développeurs d'avoir une langue de converser, l'utilisateur est primordiale pour toute discussion. Avoir des directives de conception signifie que les utilisateurs seront naturellement acquérir un lexique de comportements qu'ils peuvent apporter avec eux dans toute nouvelle demande qu'ils rencontrent. Tout comme la façon dont vos utilisateurs savent que ctrl + z est d'annuler et vous pouvez faire un clic droit pour plus d'options, ils savent aussi que tirer pour rafraîchir leur donnera de nouveaux contenus, et en appuyant sur retour reviendront à leur point de vue précédente.
Pourquoi avoir des lignes directrices à tous?
Aucun article sur la conception Android ne serait pas complet sans rendre hommage à son passé. Un passé que moi, et tous les autres amateurs Android, préfère oublier bientôt. Un grand nombre de ces conversations commencer de la même manière, "Pourquoi avoir des lignes directrices du tout? Le web ne dispose pas de directives, pourquoi Android? "Voilà un article entier en lui-même, que je ne suis probablement pas qualifié pour écrire, mais je vais essayer de faire la lumière.
Il y avait toujours concevoir des lignes directrices, mais ils lisent généralement plus comme un livre de règles plutôt que d'un brise-glace pour les conversations.
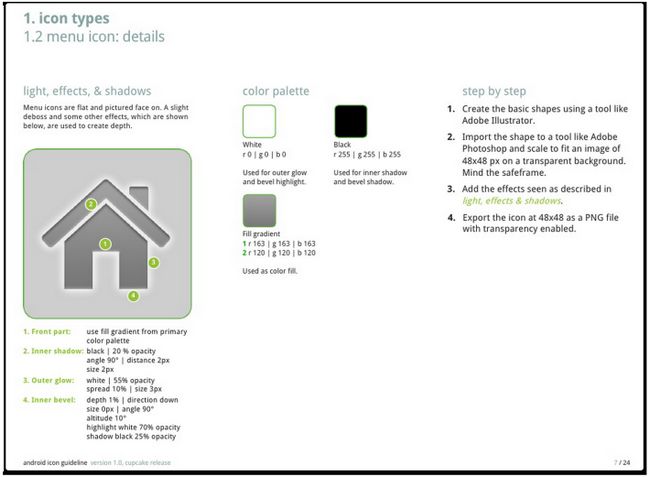
Applications Android ont connu un début difficile. Il y avait toujours concevoir des lignes directrices, mais ils lisent généralement plus comme un livre de règles plutôt que d'un brise-glace pour les conversations. Je me souviens d'une de mes plus grandes fiertés en tant que designer en herbe faisait les icônes de menu pour l'application Android lors de ma première entreprise. Il y avait un ensemble complexe de règles pour assurer qu'ils ressemblaient les icônes dans le reste du système. Dans mon expérience naïve, ce fut le summum du design. Cette pensée a été mis dans les moindres détails éclatante.

Icône lignes directrices de conception - Android Gingerbread (2.3) - diapositives originales

Mon faible tentative de "design"
La seule navigation disponible dans la documentation de conception étaient onglets en haut de l'écran, et un modèle de tableau de bord (dont je appeler le "Six Pack") utilisés dans une application de twitter (la source de ce que je suis toujours en attente pour) . Il y avait de nombreux besoins de navigation qui ont été laissés complètement sans réponse, et les concepteurs ont fait de leur mieux pour combler ces lacunes. Actions seraient dans les bars de l'onglet, la navigation serait dans les éléments de menu (à partir du bouton de menu physique), et les écrans avec des boutons arrière réels de boulangerie en eux, pour en nommer quelques-uns.
Aucune de ces paradigmes de conception étaient intrinsèquement mauvais en eux-mêmes, et ils ont tous travaillé leur chemin dans le cadre de la conception moderne de différentes manières. Mais la plate-forme a été évolue rapidement, et les applications dessins ont été mise à jour trop lentement pour permettre à ces modèles de se comprendre de leur propre gré.
#HOLO
Se rendant rapidement les luttes des développeurs, et qui ont besoin d'une plate-forme pour unifier Android 2 et 3, l'équipe de conception de Google nous a apporté les lignes directrices de conception Holo Holo avec Android 4. nous catapulté dans l'âge de la conception de l'application moderne. Enfin, les outils étaient disponibles pour concevoir des applications de manière fiable dans un style unifié, et des raisons valables ont été données pour expliquer pourquoi d'autres plates-formes ne doivent pas être reproduites.
Android 4 nous a apporté une API officielle ActionBar, ce qui nous permet d'ajouter facilement des barres d'action dans nos applications. Il a aussi nous a apporté des fragments (un système qui a permis la création de vues qui pourraient être réarrangés de différentes façons pour permettre interfaces de téléphones et de tablettes à utiliser les mêmes composants), de meilleures notifications, et une pléthore de nouvelles fonctionnalités qui mettent la plate-forme sur la voie de la promotion un écosystème succès.
Material World
La transformation d'Android 4 pour Android L est énorme, et sans doute encore plus grand que le saut à partir d'Android 2 à Android 4. Beaucoup de développeurs sont harkening ce que l'âge d'or de la conception Android, où les outils de création disponibles sont parmi les meilleurs dans l'industrie.
Contexte cognitif
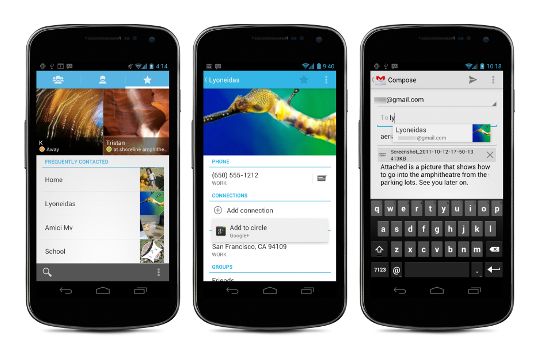
Applications matérielles vont enfin nous fournir un certain contexte cognitif bien nécessaire pour la plupart des transitions concepteurs attendent de nous de comprendre. Dans Android L, composants visuels (appelés Hero Elements) seront parfaitement passer d'un écran à l'autre. Un avatar de votre liste de contacts passera à son emplacement sur l'écran des détails. Une image dans une grille mettra à l'échelle de la taille des écrans lorsque vous touchez. Il faut enfin donner un sens où les données sur les écrans est réellement viennent.
Dynamic Color
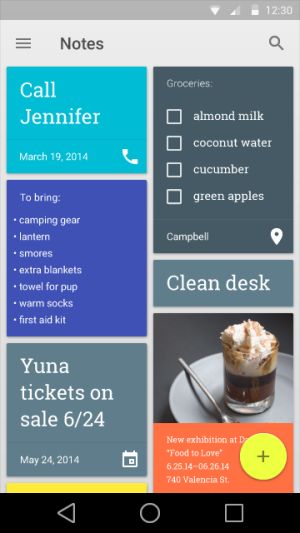
Je adore la couleur, et je l'aime que Android traite maintenant la couleur comme un citoyen de première classe. PocketCasts est une belle application de podcasting Je l'utilise sur une base quotidienne, mais ne faut-il détenir un monopole sur les interfaces utilisateur couleur couleurs accentué dans l'écosystème Android. Avec l'introduction de Palette (un plus de l'appui-bibliothèque flamboyant algorithmes rapides qui extraient les couleurs de premier plan d'une image), ainsi que facile teinter l'image, Applications Android vont commencer à chercher plus dynamique, et adaptera le contenu dont ils font preuve.
Une nouvelle ère de cartes interfaces
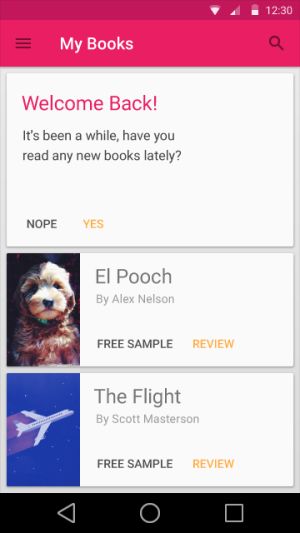
Développeurs ont demandé une mise en page de la carte depuis Google+ introduit il ya presque 2 ans. Ils étaient réticents à le distribuer, sans doute parce qu'il n'y avait pas beaucoup d'avantages qu'ils pourraient ajouter en dehors de la cuisson dans quelques actifs pour vous. Cela a changé en L: Un widget carte a été ajoutée, mais il fait plus que simplement vous fournir une enveloppe de carte simple pour votre contenu. Il fournit des API simple de pour spécifier le rayon de l'angle, il masque les coins de contenu pour vous, et surtout, il fournit des ombres pour vous, même dans les versions de soutien, afin que vos ombres sera identique dans toutes les versions d'une application.
Flottent boutons d'action sont les New Kids on the Block - attendent de voir plus.

Nous avons vu des boutons d'action flottant sur une poignée d'applications dans le passé - Chemin, Tumblr, et Foursquare (l'ancien) pour ne citer que quelques-uns, mais ces boutons ont jamais été considéré comme un paradigme de conception jusqu'à maintenant. Qu'on le veuille ou non, cette action bouton flottant (FAB pour la brièveté) va commencer à faire une apparition dans la plupart de vos applications préférées cet automne.
Les matériaux sont Platform Independent

Développeurs et concepteurs, de Google ou non, nous nous attachons à un seul objectif: faire de belles applications qui enrichissent la vie de ceux qui les utilisent.
Le dernier aspect clé de la conception matérielle, et potentiellement le plus important: Matériel design est pas le nouveau langage de conception pour Android. Matériel conception est le nouveau langage de design pour Google, sur tous les fronts. Cela signifie que nous verrons la conception de matériel d'envahir toutes les propriétés Web de Google, comme Gmail et Maps. Et ne soyez pas surpris quand vous commencez à voir des ombres fait un retour dans vos applications iOS.
L'évolution du design
La dernière itération des lignes directrices de conception Android de l'équipe de conception de Google est encore le meilleur, et nous devrions tous être excité à l'innovation, il apporte à la table. Plus important encore, ils laissent beaucoup de place pour la flexibilité et l'interprétation pour assurer que toute idée peut être représenté de la meilleure façon possible.
Développeurs et concepteurs, de Google ou non, nous nous attachons à un seul objectif: faire de belles applications qui enrichissent la vie de ceux qui les utilisent. Jetez un coup d'œil aux applications que vous utilisez tous les jours. Faites attention à qui les modèles de conception qu'ils suivent, et aussi quels sont ceux qu'ils ne le font pas. Chaque détail dans ces applications a commencé comme une conversation - "permet de jeter un regard sur les lignes directrices."
(Imagerie tirée http://google.com/design/spec/material-design/introduction.html)