Oui, votre marque peut survivre à une refonte importante

Contenu de l'Article
La conception matérielle de Google, que je l'ai écrit au sujet d'un certain nombre de fois, a été généralement bien reçue par les concepteurs, les développeurs, comme la presse. Nous avons vu de nombreuses applications adoptent, les développeurs expliquent et évangéliser, et les utilisateurs réagissent positivement.
Pourtant, il ya eu des questions lancinantes sur la nouvelle philosophie de conception. Un grand, et qui pourrait potentiellement être une pierre d'achoppement pour adoption, est la question de l'image de marque. Certaines voix préoccupations que le design peut éclipser matériau marques existantes si elles sont appliquées à la spec de Google, ou qu'il est trop difficile de stigmatiser une «application de conception matérielle».
Quelqu'un m'a récemment demandé ce que je pensais au sujet de la relation entre les possibilités de l'image de marque et la conception de matériel, et alors que je pouvais venir avec une version courte de la réponse, il ya quelques choses différentes emballés dans cette question qui méritent d'être explorées. Dans ce (opinion) poste, je l'espère de jeter un oeil à quelques-unes de ces choses d'une manière qui explique une position que je serai toujours préconise: votre marque peut survivre à une refonte importante.
Quelle est la conception de matériel, vraiment?

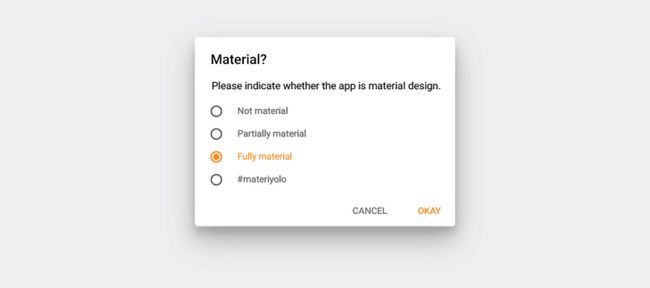
Avant de répondre à cette question, pourquoi sommes-nous partir d'ici? Je pense que la question de ce que l'expression «de la conception de matériel" signifie vraiment est une question importante, comme ceux de l'intérieur et de l'extérieur de la communauté Android ont emballé avec des significations qui se chevauchent, se recoupent ou se contredisent. Pour certains, cela signifie des hamburgers et des FAB, pour d'autres cela signifie un propreté et l'utilisation de l'espace blanc plutôt non spécifique, et encore d'autres, il pourrait signifier quelque chose d'entièrement différent. Peut-on quantifier la conception de matériel? Y at-il une échelle qui va de zéro à la matière, et si oui, quelles sont les étapes intermédiaires?
En fin de compte, la réponse est simple: la conception matérielle est une méthodologie de conception qui met l'accent sur la création et reflétant un ensemble de règles prévisibles physiques pour l'interaction avec des matériaux du papier et de l'encre comme sur un écran. C'est tout.
La conception du matériel, dans mon esprit, a moins à voir avec des hamburgers et des FAB, et plus à voir avec la métaphore du matériau réel. Voilà ce qu'il est nommé d'après, après tout.
Lorsque le sens (et le sens perçu) se embrouille est avec les éléments que je viens d'énumérer ci-dessus. Boutons d'action flottants, des menus hamburger, la typographie, l'espace blanc, et le reste sont tous les paradigmes de l'esthétique, des mots individuels dans le langage de conception. Il est à développeurs et les concepteurs à choisir l'arrangement et l'intonation de ces mots pour dire à leurs utilisateurs une histoire significative. Une partie de cette narration est de savoir quand appuyer sur les lignes directrices de conception.
Harmonie directrice

Matérielles conception directives de Google sont assez exhaustive. Un document vivant, les directives fournissent des orientations up-to-the-minute pour les développeurs et les concepteurs se demandent comment mieux retracer certains éléments de l'interface et les interactions de base. Mais il ya danger en prenant les lignes directrices que les règles dures.
La meilleure approche est de considérer les lignes directrices comme un playbook plutôt que d'un livret de règles. Ils sont un ensemble de meilleures pratiques, des recettes, et des exemples de composants et les interactions individuelles que vous pourriez rencontrer lors de la conception d'une interface. Fyza Hashim, le designer derrière la révolution matérielle de Trello, explique quelques cas où Trello pensait à l'extérieur des lignes directrices visant à conserver l'identité actuelle de l'application:
Pas tout décrit dans les lignes directrices du matériel appropriés et la façon dont fonctionne Trello:
- Cartes à une liste sont un non-non
- Mais, cela est, euh, genre de la façon dont les fonctions Trello
L'action bouton flottant (FAB) ne correspond pas toujours certaines situations Avoir un dans un conseil serait trop déroutant, même si nous avons essayé vraiment Les couleurs prévues dans les lignes directrices des matériaux, tout en dynamique et ludique, ne pas en prise avec notre marque Nous sommes restés avec les couleurs spécifiées dans notre guide de la marque. Bien que cela puisse ne pas sembler une grosse affaire, en restant sur-marque vraiment aidé l'accent sur la Trello-ness. Cela aidera également à la cohérence à l'avenir lorsque vous travaillez sur d'autres plateformes comme iOS.
Hashim dit Trello "... les principes de matériau utilisé comme un guide plutôt que des règles strictes qui doivent être suivies à la lettre," et qui est parfait. Les lignes directrices sont le saut-off points pour les décisions de conception, heuristiques pour garder les choses comme les menus de navigation et l'onglet barres cohérentes et familiers pour vos utilisateurs, pas un ensemble de règles absolues blindée.
Si nous pouvons étirer le "langage de conception« métaphore delà de son point pendant une minute de rupture, les lignes directrices sont comme le dictionnaire ou un thésaurus de Google - formidable pour chercher de la prononciation ou de meilleures façons de dire quelque chose, mais pas génial pour copier textuellement. Faire une histoire avec les mêmes 10 mots plus et plus est de demander pour une mauvaise expérience.
Donc, pour atteindre l'harmonie directive, référer les lignes directrices sans compter sur eux pour toute votre expérience. Si vous voulez savoir si un FAB tient sur une activité spécifique, aller voir la section pratique sur l'utilisation du bouton. Mais ne pas coincer FAB dans chaque endroit possible seulement parce qu'il existe dans les lignes directrices. Besoin d'une icône pour une interaction qui ne sont pas immédiatement prescrit dans icône du système de jeu de Google? Facile, suffit de consulter les lignes directrices de comprendre comment faire un neuf icône de votre propre qui correspond stylistiquement avec la plate-forme.
Rappelez-vous: playbook, pas livret de règles.
Alors quel est le raccrochage avec l'image de marque?

Le branding peut être un sujet de discorde dans la conception UI. Il ya friction (dans de nombreux cas) entre la croyance qu'une interface doit travailler pour représenter principalement la marque et l'attitude qu'il doit représenter le produit avec la marque après. Friction vient aussi d'un lieu de confusion concernant les lignes directrices de conception et de ce qu'ils signifient vraiment par rapport à votre produit, que nous avons couvert ci-dessus.
Le téléchargement et l'ouverture app de votre entreprise est pas un accident.
Tout d'abord, parlons de marque appropriée. Utilisation de l'icône du produit d'une application dans la barre d'outils utilisé pour être une pratique populaire dans les jours de holo. De l'avis de cet écrivain, qui était une sorte de dérobade. Mettre un graphique en couleur dans la barre d'outils à côté d'icônes monochromes, lorsque l'accent plein de couleurs doit être à l'intérieur principale zone d'interface de l'application (entre la barre d'outils et la barre de navigation) a été demandé pour la distraction.
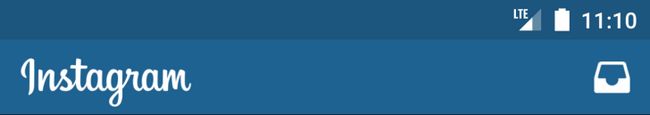
Ma déclaration sur cette situation serait que les logos ne pas vraiment avoir une place dans les interfaces mobiles, à l'exception de servir comme un élément dans l'icône du produit. Le seul exemple que je peux penser à de la main hors où un logo de marque fonctionne à l'intérieur d'une interface est Instagram, mais qui est un cas particulier: Instagram n'a pas un menu hamburger, la barre d'outils est autrement occupé que par un icône d'action, et le logo, ils utilisation dans l'interface est la logoface Instagram, pas le Instamatic stylisée vu ailleurs. Donc, en d'autres termes, vous pouvoir inclure un logo dans votre interface si les critères ci-dessus sont remplies, mais il est toujours pas vraiment nécessaire.
Je dirais que d'un logo de la société est principalement destiné à soutenir notoriété de la marque, la reconnaissance du public, et l'identité de l'entreprise. Donc, avant de mettre un logo dans une interface, je voudrais examiner les questions rhétoriques suivantes:
- Comment a été l'utilisateur d'abord exposé à l'application?
- Comment l'utilisateur ne l'appli?
- Comment l'utilisateur n'a Ouvrez l'application?
Les réponses ici devraient être évidents. Le dénominateur commun ici est que le téléchargement et peut-être même moreso ouverture app de votre entreprise est pas un accident. Obtenir dans une interface, un utilisateur doit être exposé à votre application (soit par le biais d'un app store ou ailleurs), choisir de télécharger l'application, puis ouvrez l'application sur leur appareil. Exprès. Donc, au moment où l'utilisateur se trouve dans votre application, il ya probablement très peu de chance ils vont oublier où ils sont.
Je voudrais également faire valoir que des polices de caractères de la marque ne sont pas vraiment nécessaire dans une interface utilisateur mobile. Beaucoup de marques, dans le cadre de leurs lignes directrices de marque, ont des polices de caractères qui devraient accompagner certains types de matériaux. Communications, les produits, et les interfaces peuvent tous avoir leurs propres règles sur la typographie. Voilà donc un autre type de friction: la friction entre le désir d'utiliser les actifs de la marque partout dans le monde dans tous les médias, et de vouloir être réfléchie de la plate-forme vous entrez et les utilisateurs qui vivent déjà là. Garder principes fondamentaux comme la typographie uniforme est important pour l'expérience utilisateur.

Les choses deviennent bizarres vraiment rapide avec des polices personnalisées
iOS et Android ont tous deux préféré familles de type pour la conception de l'interface. Ils sont des polices de caractères qui sont déjà utilisés sur le système et les applications actions respectives, et ils se sentent à l'aise pour les utilisateurs (mais invisible la police peut être). L'expérience utilisateur est renforcée en soutenant que familiarité et de confort, donc il n'y a pas vraiment un besoin évident d'ajouter Avenir Next ou VAG Rounded à votre interface utilisateur Android.
Donc, si les logos et les polices de caractères sont sortis, que pouvez-vous utiliser la marque de l'application? Trois piliers de l'image de marque d'une interface mobile viennent à l'esprit: l'icône du produit, vos couleurs de la marque, et le produit lui-même.
1. L'icône du produit

L'icône du produit est le premier point de contact de l'utilisateur avec votre application. Ils vont voir sur leur écran d'accueil ou dans le tiroir app (sur Android), il est donc logique que le nom de l'application et l'icône du produit se transmettre votre marque. Cela dit, il devrait également cadrer avec le style général de la plate-forme. Ainsi, alors que un carré avec de larges angles et un gradient de néon ne regardera pas à la maison sur Android, une icône composée de votre logo ou autre imagerie unique silhouette avec des bords teintés et ombragés ne fonctionnera pas pour iOS. Et cela est bien beau. Même lors de l'élaboration icône de votre produit à partir de papier, il est généralement pas difficile de maintenir votre identité de marque. Même si elle est juste de mettre un logo d'une seule couleur sur le dessus d'une forme de base et en ajoutant les bords et l'éclairage Google recommande, votre logo peut coexister pacifiquement dans un monde matériel.
2. couleurs de la marque
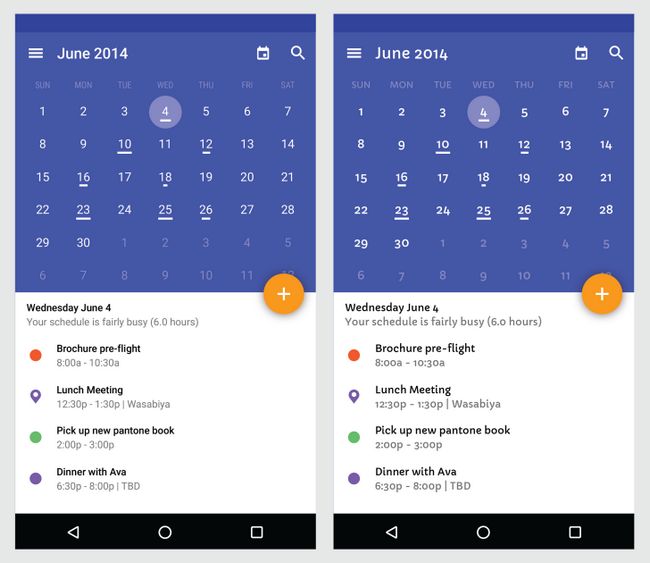
Google fournit une palette de matériau (et un matériau expansé palette) dans ses lignes directrices pour donner quelques options de couleur à ceux qui ont besoin d'une certaine orientation de la palette. Cela ne signifie pas, cependant, que votre application ne devrait pas utiliser les couleurs de la marque dans l'interface.
Si votre objectif est la marque de l'expérience, l'utilisation réfléchie de couleurs liées dans toute l'interface est un moyen puissant mais subtil, d'ajouter la présence de votre marque dans l'interface sans utiliser un logo.
Peu importe l'ampleur ou retenu la palette de votre marque, il ne devrait pas être difficile de tirer au moins couleurs primaires et l'accent. Trouver une couleur de la marque qui fonctionne comme couleur primaire ou l'accent de l'interface est si facile, en effet, que la plupart des applications font déjà. Facebook et Twitter ont leur blues respectifs, les applications de lecteurs de Google viennent dans leur signature variantes vertes, bleues et jaunes, Groupon va pour un vert lime agréable, Yelp repose sur sa palette rouge, blanc et noir, et Soundcloud fait usage de son d'orange la teinte de mettre en évidence des éléments importants.
L'utilisation de couleurs de la marque dans une interface d'application semble presque trop évident, mais je pense que l'impact de ce choix est également sous-estimée dans les discussions de l'image de marque d'une interface. Nous avons déjà établi que lorsqu'un utilisateur ouvre votre application, ils savent où ils sont, renforçant ainsi cette familiarité en utilisant une marque palette cohérente ne avoir un impact.

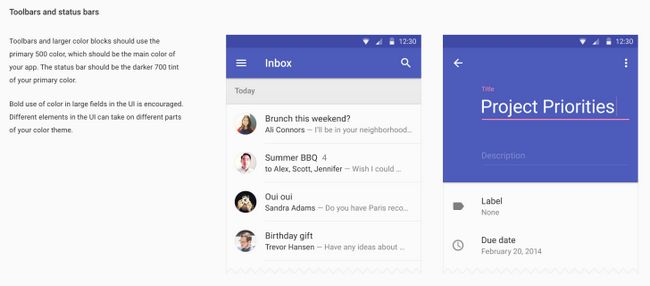
Si vous cherchez un moyen de rendre votre application sentir familier avec couleurs de la marque, mais aussi avec la conception matérielle, prendre à partir de Google. Les lignes directrices donnent des conseils sur les intégrer, comme l'utilisation de couleurs dans les grands domaines de l'interface utilisateur, l'enregistrement de votre couleur d'accent pour les boutons d'action, permet de basculer, et d'autres contrôles, et même la façon d'ajuster votre palette de couleurs sans perdre l'intégrité de la palette si elle ne le fait pas travail tout à fait sur le premier essai.
3. L'expérience réelle
Celui-ci a des bords plus doux que les deux points précédents - votre produit ou service réelle devraient être reflétés dans l'interface. Encore une fois, sans logo, sans personnalisés polices de caractères, et sans monstruosité stylistique. Qu'est-ce que cela signifie? Il pourrait être pris pour inclure un certain nombre de choses.
Probablement l'un des exemples les plus illustratifs de l'expérience reflétant le produit est la boîte de réception de Google. Il faut dire que le produit est nommé d'après une caractéristique réelle du produit, mais au-delà de ce regard à l'interface. Il n'y a pas une seule trace d'un logo Google, ni vraiment un logo de boîte de réception (sauf si vous êtes sur iOS, où un écran de démarrage salue utilisateurs brièvement avant d'ouvrir l'application, une fonctionnalité qui pourrait être débattue dans un poste entièrement séparé). Ce que nous faisons voir est une palette de couleurs marque-courant et une interface conçue avec des matériaux et produit à l'esprit.
Bien sûr, comme un outil d'e-mail, il fait des choses emaily comme envoyer des messages, enregistrer des pièces jointes, etc. Mais il est aussi reconnaissable pour ses fonctionnalités comme snooze, fait, et une mentalité basée sur la tâche globale à la gestion des courriels. Boîte de réception a plié la conception de matériel à sa volonté en introduisant paradigmes innovants comme la superposition des messages sur l'axe z. Si un utilisateur tape un paquet, il devient une nouvelle couche au-dessus de l'interface précédente d'une manière très visuelle. Un message, une fois exploitées, devient encore une troisième couche, et les utilisateurs peuvent glisser ces couches retourner d'où ils appartiennent tout aussi facilement. Ainsi, lors de la construction de votre expérience, pensez à la livraison clé éprouve vos utilisateurs ou les clients savent déjà de votre produit, ce qu'ils vont veulent et ont besoin dans une application mobile, et de les traduire l'interface réelle, embrassant la conception de matériel comme un outil pour Interface innovation plutôt que d'un facteur de limitation.
Pourquoi devrais-je m'en soucier?
Alors, maintenant que nous avons pris un regard de haut niveau à quelques raisons pour lesquelles la conception matérielle peut coexister en harmonie avec votre marque sur Android, nous allons poser une question évidente: pourquoi devriez-vous occuper?
Pourquoi un développeur, concepteur, ou chef de produit devraient réfléchir à deux fois ce que Google a la cuisine pour la conception esthétique Android ou la communauté de conception plus large?
Vous devez prendre soin parce que les utilisateurs se soucient. À un certain niveau, tous les segments de la population de l'utilisateur veut une bonne expérience dans une application. Cela est indéniable. Personne ne veut activement à utiliser une application qui se sent mal, ou est inutilement difficile à utiliser, ou ne correspond pas à leur compréhension de la façon dont une application est censée fonctionner.
Comment les utilisateurs perçoivent que l'expérience - que ce soit un lecteur de police Android perçante examiner les vertus du menu hamburger ou quelqu'un totalement nouveau pour Android qui vient déterminer glisser à rafraîchissement - sera différent. Certains utilisateurs reconnaissent instantanément bonne interface et l'expérience et apprécient sur ses propres vertus. Certains utilisateurs se sentent tout simplement comme une application est bon ou mauvais, mais ne peut pas identifier les UI / UX raisons pour que l'opinion.
Je ne suis pas le premier à le dire (et je l'espère, je ne suis pas le dernier), mais quel que soit le cas, et quel que soit l'utilisateur, en étant conscient de la plate-forme que vous produisez est important pour. Consulter les lignes directrices de conception PlayBook Google a fourni, faire des choix éclairés au sujet de l'iconographie, la couleur, la typographie et la fonctionnalité tout favorisent un «bon» sentiment parmi ceux qui utilisent votre application, et que devrait être l'objectif.






