Comment développer une application Android simples Wear
 Au début du mois dernier, Alex Mullis a écrit un excellent article sur tout ce que vous devez savoir sur le développement pour Android Wear. Nous allons prendre un peu plus loin en développant un simple, Android Wear App. Développer pour Android est une entreprise passionnante, mais y compris les caractéristiques d'usure Android dans votre application est encore plus amusant, croyez-moi!
Au début du mois dernier, Alex Mullis a écrit un excellent article sur tout ce que vous devez savoir sur le développement pour Android Wear. Nous allons prendre un peu plus loin en développant un simple, Android Wear App. Développer pour Android est une entreprise passionnante, mais y compris les caractéristiques d'usure Android dans votre application est encore plus amusant, croyez-moi!
Avant de commencer, s'il vous plaît garder les points suivants à l'arrière de votre esprit. Applications portables, même si elles sont très similaires aux applications intégrées pour les ordinateurs de poche, devrait être assez petite taille et de fonctionnalité. Vous ne voulez pas de tenter de reproduire l'ensemble des fonctionnalités de votre application sur un téléphone portable. Au contraire, vous devriez chercher des moyens de compléter l'application de poche utilisant le portable. Idéalement, la plupart des opérations devraient être effectuées sur le téléphone, et les résultats envoyés au portable.
Préparation
Notre application sera une application Android simple, qui envoie une notification à partir d'un téléphone à un appareil d'usure jumelé, avec une application portable correspondant, avec un bouton cliquable unique.
Pour cet article, nous supposons que vous utilisez Android Studio. Android Studio est la norme de facto pour Android app développement. Pour développer des applications pour les dispositifs portables, vous devez mettre à jour vos outils SDK à la version 23.0.0 ou supérieur, et votre SDK d'Android 4.4W.2 ou plus.
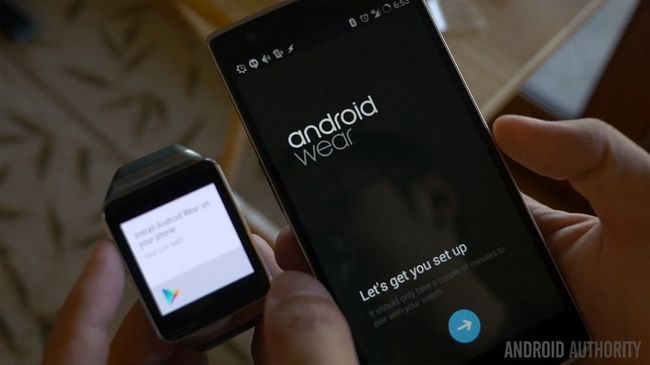
Vous devez ensuite mettre en place soit un Porter un appareil Android ou un Usure émulateur Android.
Pour un émulateur,
- Créez un carré ou un appareil Android Wear ronde utilisant AVD Gestionnaire
- Commencez le dispositif de l'émulateur
- Installez le Android Wear application sur Google Play
- Connectez votre ordinateur de poche à votre ordinateur de développement via USB
- Transférez le port de communication AVD à l'appareil de poche avec la commande
-d adb tcp avant: 5601 tcp: 5601
(cela doit être fait à chaque fois que vous vous connectez / reconnectez votre combiné)
- Démarrez l'usure application Android sur votre téléphone et vous connecter à l'émulateur à travers les paramètres de l'application.
Pour un Porter un appareil Android,
- Installez le Usure application Android sur votre smartphone via le Google Play Store
- Associez votre combiné portatif en utilisant les instructions dans l'application
- Activer les options de développement sur votre appareil d'usure (TAP numéro de build sept fois dans Paramètres> À propos)
- Activer le débogage adb
- Connectez votre portable à votre machine de développement, et vous devriez être en mesure d'installer et de débogage des apps directement sur votre portable.
Créez votre projet
Le code source complet de ce tutoriel est disponible sur github, mais vous pouvez créer votre propre projet pour obtenir une sensation pour le processus. Android Studio fournit des assistants pour aider à créer un projet, et ils sont la meilleure façon de configurer votre projet portable Android. Cliquez sur Fichier> Nouveau projet, et suivez les instructions
Le processus est similaire à la création d'un projet / tablette de téléphone. Il suffit de vous assurer que vous sélectionnez à la fois "Phone et Tablet" et "Wear" dans la fenêtre "Facteurs de forme".

Lorsque l'assistant a terminé, Android studio aura créé un nouveau projet avec deux modules, mobile et l'usure. Pour chaque module, vous pouvez créer des activités, des services, des dispositions et plus. Rappelez-vous, l'application smartphone (module mobile) devrait faire l'essentiel du travail, comme le traitement et réseau de communications intensives, puis envoyer une notification au portable.
Module "mobile"
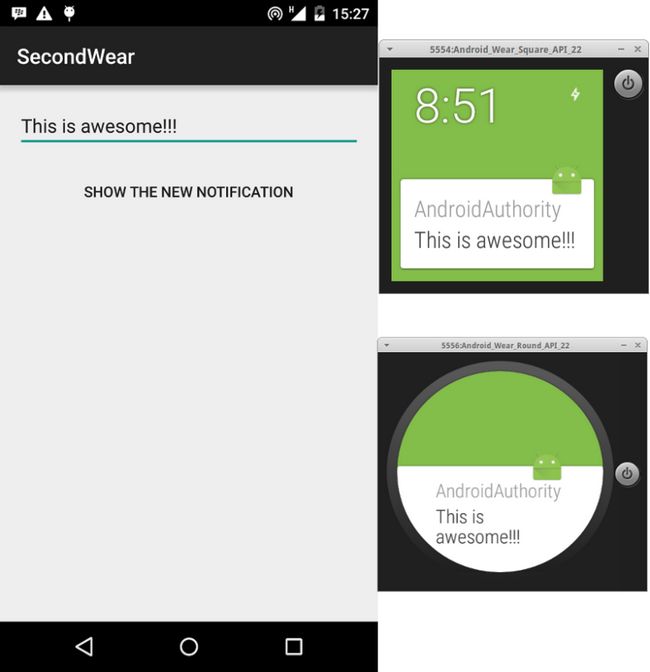
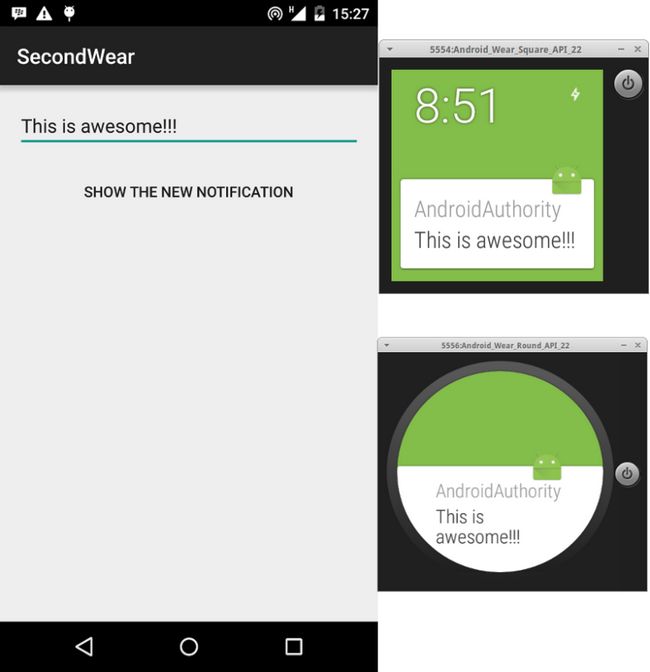
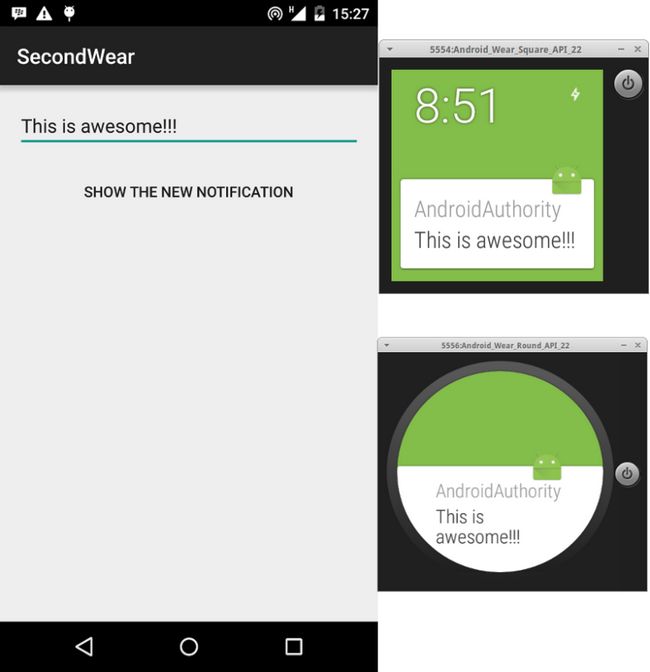
Le module mobile est le même développement Android vous êtes habitué à. Pour notre module mobile, nous créons d'une simple activité, avec un champ EditText, et un bouton. Le texte entré dans la EditText est envoyé à l'appareil de l'usure comme une notification, lorsque le bouton est appuyé.
La mise en page est assez simple:
Le MainActivity est également assez simple:
MainActivity public class étend AppCompatActivity {EditText editText- @ Overrideprotected vide onCreate (Bundle savedInstanceState) {super.onCreate (savedInstanceState) -setContentView (R.layout.activity_main) -editText = (EditText) findViewById (R.id.editText) -} public annuler sendNotification (Voir vue) {String = tosend editText.getText () toString () -. si (toSend.isEmpty ()) tosend = "Vous a envoyé une notification vide" -Notification notification = new NotificationCompat.Builder(getApplication()).setSmallIcon(R.mipmap.ic_launcher).setContentTitle("AndroidAuthority").setContentText(toSend).extend(new NotificationCompat.WearableExtender().setHintShowBackgroundOnly(true)).build()-NotificationManagerCompat notificationManager = NotificationManagerCompat.from (getApplication ()) - int notificationId = 1-notificationManager.notify (notificationId, notification) -}}Notez que lors de la construction de notre notification, nous avons appelé la méthode extend (), en fournissant un objet NotificationCompat.WearableExtender ().
Courir le module portable
Vous exécutez le module mobile de la même façon dont vous gérez toute autre application Android. Tant que vous avez couplé avec un appareil d'usure (émulateur ou réel), l'exécution du projet sur votre appareil va afficher des notifications sur votre portable.
module "d'usure"
À ce stade, vous devriez être en mesure d'afficher les notifications depuis votre appareil mobile sur votre appareil d'usure. Cependant, nous ne sommes pas content de cela, et nous allons pour construire et exécuter une application d'usure réelle. Porter des appareils, ont généralement une zone de l'écran beaucoup moins que les ordinateurs de poche, et sont généralement ronde ou rectangulaire. Cela porte son propre ensemble de défis de mise en page. Fidèle à taper, Google a quelques excellentes lignes directrices de conception et les modèles d'interface utilisateur pour les développeurs d'usure Android. L'UI Library Wearable est inclus dans votre projet automatiquement lorsque vous utilisez l'assistant de projet Android Studio pour créer votre application portable. Confirmez qu'il est là, sinon puis l'ajouter à votre fichier build.gradle d'usure:
dépendances {compilent 'com.google.android.support:wearable:+'}Si vous avez créé votre projet en utilisant l'assistant de projet Android Studio, vous aurez une configuration de l'activité déjà pour vous, avec deux fichiers de mise en page différentes pour Round et appareils d'usure rectangulaires. Le fichier activity_wear.xml est indiqué ci-dessous:
lt;? xml version = "1.0" encoding = "utf-8">
Prenez note du widget de base. Il est un WatchViewStub, qui est une partie de la bibliothèque d'interface utilisateur portable. Vous devez déclarer le "app:" XML espace de noms xmlns: app = "http://schemas.android.com/apk/res-auto" parce que les widgets de l'interface utilisateur Wearable déclarent leurs attributs en utilisant le "app:" espace de noms.
Prenez note spéciale de l'application: roundLayout et application: articles de rectLayout. Ceci spécifie le fichier de configuration à charger en fonction de la forme de l'écran portable. Nifty!
Nos deux fichiers round_activity_wear.xml et rect_activity_wear.xml sont assez semblables, sauf pour quelques mises en garde. Les widgets dans round_activity_wear sont centrés verticalement et horizontalement, tandis que pour rect_activity, ils sont tout simplement centrés horizontalement. Utilisation WatchViewStub, vous avez la liberté de concevoir votre mise en page totalement différente pour les écrans ronds et rectangulaires.
round_activity_wear.xml

lt;? xml version = "1.0" encoding = "utf-8">
rect_activity_wear.xml

lt;? xml version = "1.0" encoding = "utf-8">
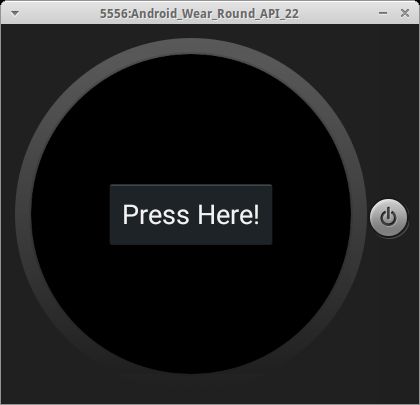
WearActivity étend android.app.Activity (note pas AppCompatActivity), comme tout smartphone ou tablette Android activité normale. Nous fixons un objet OnLayoutInflatedListener sur notre WatchViewStub, qui est appelée après la WatchViewStub a déterminé si le dispositif portable est ronde ou rectangle. Vous localisez vos widgets à l'aide findViewById () dans la méthode de l'OnLayoutInflatedListener onLayoutInflated. Dans notre cas, nous instancions le bouton et DelayedConfirmationView, puis appelons showOnlyButton () pour cacher la DelayedConfirmationView et montrer que le bouton.
WearActivity public class étend Activité {private Button bouton-privé DelayedConfirmationView delayedView- @ Overrideprotected vide onCreate (Bundle savedInstanceState) {super.onCreate (savedInstanceState) -setContentView (R.layout.activity_wear) -final WatchViewStub stub = (WatchViewStub) findViewById (R. id.watch_view_stub) -stub.setOnLayoutInflatedListener (nouvelle WatchViewStub.OnLayoutInflatedListener () {Overridepublic void (stub WatchViewStub) onLayoutInflated {= bouton (Button) stub.findViewById (R.id.button) -delayedView = (DelayedConfirmationView) stub.findViewById ( R.id.delayedView) -delayedView.setTotalTimeMs (3000) -showOnlyButton () -}}}) - vide beginCountdown (Voir vue) {button.setVisibility (View.GONE) -delayedView.setVisibility publique (View.VISIBLE) -delayedView .setListener (nouvelle DelayedConfirmationView.DelayedConfirmationListener () {voidOverridepublic onTimerFinished (Voir vue) {showOnlyButton () -} @ Overridepublic vide onTimerSelected (Voir vue) {}}) - delayedView.start () -} public void showOnlyButton () { button.setVisibility (View.VISIBLE) -delayedView.setVisibility (View.GONE) -}}Exécution du module d'usure
Pour exécuter le module d'usure, sélectionnez la configuration de course / de débogage à l'usure, et cliquez sur le bouton de lecture (ou tapez Maj + F10). Depuis ceci est une version debug, vous installez directement sur votre appareil d'usure (ou émulateur). Assurez-vous que votre appareil est connecté (ou une usure émulateur est en cours d'exécution) et sélectionnez votre appareil lorsque vous êtes invité.

Déploiement d'une version finale
Alors que vous installez votre application directement vers un portable pendant le développement, l'édition et la libération d'une application pour les utilisateurs est très différente. Votre portable app doit être intégrée dans une application portable, et il est automatiquement poussé sur vestimentaires qui sont connectés avec la poche de l'utilisateur. Visitez la page de développeur sur Android emballage applications portables Pour plus d'informations sur les emballages correctement votre application portable.
Comme d'habitude, le code complet est disponible sur github pour une utilisation comme bon vous semble. Joyeux développement.






