Développer pour Android Wear - Tout ce que vous devez savoir
 Développer pour Android Wear peut être beaucoup de plaisir, mais il ya certaines choses que vous devez savoir avant de vous lancer. Android Wear est encore à ses premiers balbutiements, mais avec des mises à jour 5.1.1 comme il mûrit rapidement.
Développer pour Android Wear peut être beaucoup de plaisir, mais il ya certaines choses que vous devez savoir avant de vous lancer. Android Wear est encore à ses premiers balbutiements, mais avec des mises à jour 5.1.1 comme il mûrit rapidement.
La première chose à savoir est que le développement pour Android Wear est pas difficile, puisque Android est à la base, vous pouvez commencer tout comme vous le feriez pour un téléphone Android. Cela signifie utiliser les applications en studio et la création d'un nouveau projet.
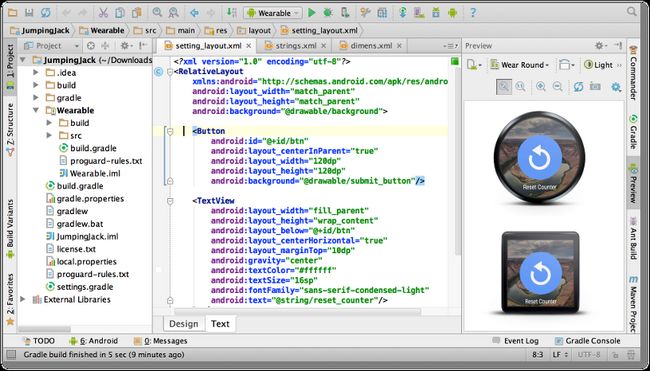
Utilisation Android studio
Android studio est très pratique de gestion des applications d'usure, mais il est pas parfait. Comme les projets d'applications d'usure Android ont deux modules appelé "mobile" et "porter", qui gèrent le côté du téléphone et le côté de la montre de l'application, respectivement, il peut devenir confus lorsque vous travaillez de module en module. Heureusement obtenir le coup de choses est relativement facile. L'IDE sépare logcats et tout ce qui concerne l'application fonctionnant sur les appareils respectés, de sorte que vous pouvez basculer entre les journaux de périphériques mobiles et Wear journaux pour vous assurer que tout se déroule bien et correctement. Si vous connectez votre montre à travers le débogage Android Bridge ou utilisez une machine virtuelle Android vous pouvez lancer le "porter" module pour tester les modifications de conception dans l'application sans avoir à connecter votre téléphone à l'appareil. Ceci est extrêmement utile pour des solutions rapides et objets d'alignement sur le cadran de la montre.

Une chose à noter lors de la génération de la apk signé, vous voudrez utiliser le module «mobile». Dans le fichier de build.gradle pour le module mobile, vous aurez besoin d'ajouter «projet wearApp (': porter')» dans «dépendances» de sorte que le module d'usure se emballé avec la sortie apk signé. Le module "porter" ne sera pas fourni avec le apk si vous construisez une version de débogage. En conséquence, l'application de la montre ne sera pas aller à la montre.
Créer une montre visage de base
L'activité principale pour le module "d'usure" contient beaucoup de pièces. Chaque faire une certaine tâche pour vous assurer que tout fonctionne bien. Brisons le bas. Ces exemples sont de la SweepWatchFaceService.java du SDK.
Moteur de classe privée étend CanvasWatchFaceService.Engine
Ceci est la mise en œuvre de la face de la montre. Toutes les variables de peinture entre autres variables iraient ici, par exemple: peinture mMinutePaint;
public void onCreate
Cette est l'endroit où vous voulez configurer l'interface utilisateur, y compris la définition de vos variables de la peinture, par exemple: mMinutePaint = new Paint ();
mMinutePaint.setARGB (255, 200, 200, 200) -mMinutePaint.setStrokeWidth (3.f) -mMinutePaint.setAntiAlias (true) -
La première ligne déclare un nouvel objet de peinture. La deuxième ligne définit la couleur à l'aide ARGB avec la première série de trois numéros de réglage de l'opacité. La troisième ligne définit la largeur de la main lui-même et la quatrième ligne tourne sur l'antialiasing. Une chose à noter lors de la création d'un fond pour votre application, vous pouvez utiliser une image de haute résolution comme 480x480 et escalader vers le bas à la résolution de la montre, à son tour, fait une énorme différence et rend l'arrière-plan l'air beaucoup mieux. Nous avons été incapables d'escalader les mains. Ils auraient besoin d'être fait dans la taille exacte requise.
booléen mLowBitAmbient-
Certains smartwatches ont un mode peu ambiante faible, cela est essentiellement une version édulcorée de la mode ambiante régulière trouvé sur le Moto360 par exemple. Vous souhaitez utiliser cela pour faire en sorte que chaque montre est compatible avec votre application. Une façon d'utiliser ce serait de mettre en place une déclaration si:
si (mLowBitAmbient = true) {} déclaration vide (de toile en toile, des limites Rect) OnDraw publiqueCeci est où le cadran de la montre est attirée sur l'écran. Ici vous êtes en mesure d'appeler les objets de peinture et d'utiliser la classe de toile pour tout réorganiser la façon dont vous voulez. Vous pouvez également des variables de configuration pour ajouter la date, l'heure et les informations de la batterie avec seulement quelques lignes de code. Ceci est aussi la région où vous définissez ce qui se passe lorsque la montre se met en mode ambiant et ce qui se passe quand il se réveille. Obtenir les informations de la batterie, il faudra une ligne de code supplémentaire pour que cela fonctionne dans notre expérience: Context context = getApplicationContext () - Il faudra aller juste avant intention et l'registerReceiver qui obtiennent les informations de la batterie. Sans cette ligne de code, nous ne pouvions pas obtenir les informations de la batterie pour fonctionner correctement.
Le MainActivity dans le module mobile est beaucoup plus simple:
public class ApplicationTest étend ApplicationTestCase {ApplicationTest publique () {super (Application.class) -}Ceci est l'ensemble du programme pour un visage de base de la montre, plusieurs fichiers peuvent être nécessaires en fonction de ce que vous voulez accomplir. L'une des principales raisons d'avoir plus de programmes seraient ajouter le temps au cadran de la montre, ce qui exigerait d'obtenir le temps de le service météorologique du téléphone et de transmettre ces informations à la montre.
Mise en place des manifestes
Le AndroidManifest.xml pour les deux modules sera très similaire à l'autre. Chaque configuration sont juste comme une application Android régulière. Le manifeste mobile va également inclure les autorisations du module d'usure ainsi que son propre. Si les autorisations énumérées à l'usure manifeste et les autorisations d'usure énumérés dans le manifeste mobile ne correspondent pas, vous ne serez pas en mesure de construire une release apk. Un exemple de chacun des manifestes est disponible dans le SDK à utiliser.
Quirks Android de périphérique virtuel Manager
L'Android Virtual Device Manager peut être un excellent outil, mais ayant une vraie montre de tester votre application peut faire une énorme différence. Dans notre expérience dans le développement Porter les applications Android, le DAV ne affiche pas toujours correctement le contenu ni ne communique toujours avec le téléphone comme une montre réelle ferait. Par exemple, lors de la création d'un cadran de la montre qui utilise des images comme les mains, le DAV peut positionner les mains légèrement différentes que sur la vraie chose. Alors que les mains peuvent apparaître centrée sur l'AVD, ils sont hors centrées sur la montre de chaque côté. Ceci est une solution facile. Si cela vous arrive juste ajuster les coordonnées des mains dans le programme. En ce qui concerne la connexion avec le téléphone et récupérer des informations comme la météo, l'AVD semble fonctionner mieux que la montre réelle. Alors juste parce que cela fonctionne sur le DAV ne signifie pas qu'il va travailler sur la montre. Gardez cela à l'esprit si vous avez juste accès à la AVD.
Conclure
Développer pour Android Wear est relativement facile en utilisant les mêmes outils que vous souhaitez utiliser pour développer pour Android. Rappelez-vous que, au lieu d'un module, il ya deux. On est pour la partie de l'application qui va à la montre et l'autre module passe sur le téléphone. Android studio fonctionne très bien lorsque vous manipulez tout sur le côté portable et les regarder côté, cependant, quelques bizarreries AVD ne font pas cette une expérience parfaite et vous devriez vérifier tout deux fois si possible.
Depuis Java est la langue la plus couramment utilisée pour Android il ya un grand nombre de didacticiels et guides sur la façon de faire la plupart de ce qui est nécessaire de faire une demande de simple usure. Google propose quelques grands échantillons inclus dans le SDK, ce sont un excellent endroit pour commencer.
Faites-nous savoir votre expérience Android Wear développer ci-dessous!






