Selfie babillard avec Tasker - personnalisation Android

Avez-vous eu un début sur un panneau de contrôle personnalisé Scènes en utilisant Tasker la semaine dernière? Il était simple Personnalisation Android projet conçu pour vous aider à apprendre Scènes, qui est la capacité de Tasker pour créer des popups et les fenêtres personnalisées complètes. Nous continuons avec Scènes cette semaine.
Le projet d'aujourd'hui a été inspiré par une vidéo récente mise en place par Adafruit, en utilisant un projet fraîche de HannahMitt sur Github. Leur projet a créé un accueil Miroir Android intelligente, en plaçant une Nexus 7 tablette derrière un miroir sans tain de sorte que vous pouvez voir l'écran à travers le verre. Regardez la vidéo ici.
HomeMirror par HannahMitt sur Github: https://github.com/HannahMitt/HomeMirror
Nous allons faire notre propre version de ce, en excluant le miroir et le logiciel personnalisé, disons simplement utiliser Tasker. Notre version sera un peu plus interactif ainsi, en ajoutant une façon amusante de laisser un message pour les autres à voir.
Avant de commencer
Rien ne nous faisons aujourd'hui est libre. Vous aurez besoin de commencer avec un appareil Android, de préférence un comprimé, qui est pas votre quotidien conducteur que vous serez le montage de ce à un mur ou votre réfrigérateur ou quelque chose une fois que le projet est en cours. Je dois aussi un Nexus 7 désigné pour ce projet, mais vous pouvez utiliser quel appareil vous souhaitez faire ce travail.
Tasker - Google Play StoreEnsuite, et je l'espère cela va vraiment sans dire, vous aurez besoin Tasker installé sur votre appareil à suivre aujourd'hui. Tasker est de 2,99 $ dans le Play Store de Google. assurez-vous de vérifier certains de nos projets précédents Tasker ainsi, si vous êtes encore à débattre de l'achat.
Selfie babillard
Vous avez regardé la vidéo ci-dessus, il est assez cool, je pense, donc nous allons faire notre propre version. Si vous êtes comme moi, vous n'êtes pas assez dévoué au projet de vouloir acheter un miroir sans tain. Avec votre appareil Android, puis exposé au monde, il sert de soi que nous devrions ajouter des fonctionnalités tactile pour notre projet.
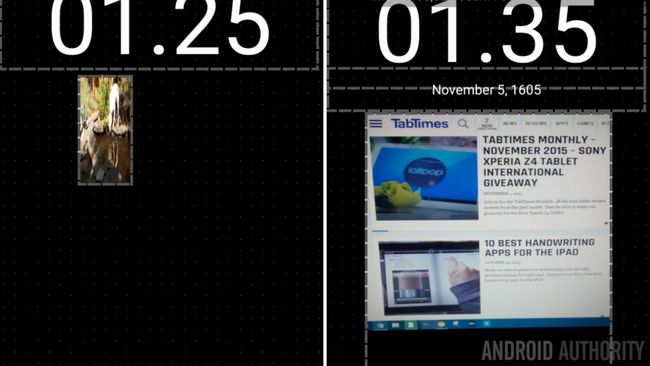
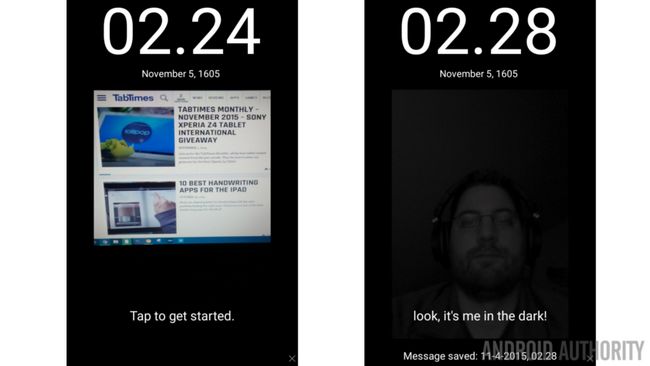
Ce que nous construisons, exactement, est assez similaire au projet dans la vidéo, nous voulons une horloge et la date de montrer, nous passerons le temps, mais seulement parce qu'il n'y a rien de nouveau à apprendre là, et nous l'ajouterons une image.
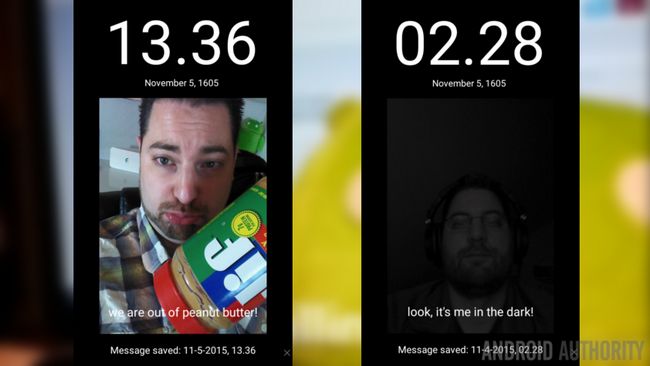
Maintenant, nous ne sommes pas en ajoutant juste une image, notre projet permettra à quiconque de marche par à laisser un selfie et annoter avec un message vocal enregistré. Je espère que cela vous impressionne, il est la meilleure partie de aujourd'hui le projet.

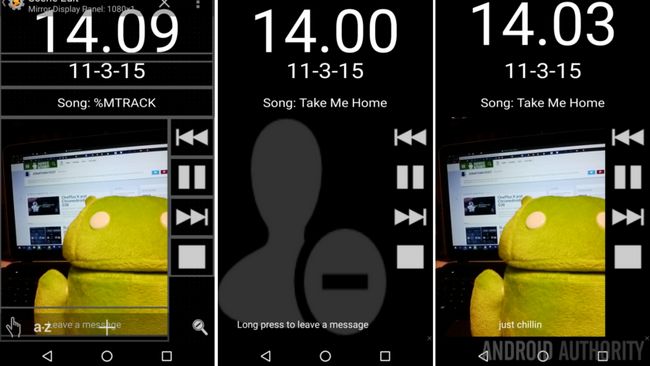
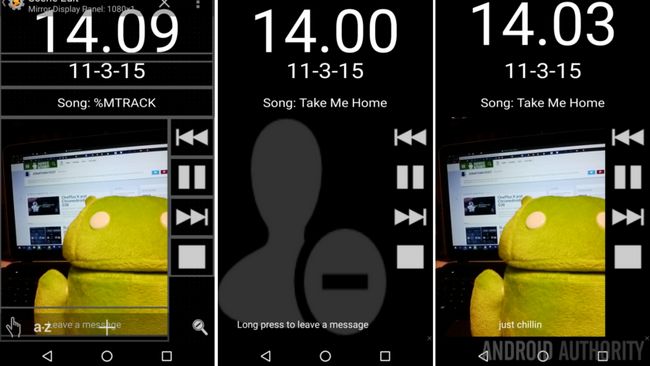
Comme vous pouvez le voir, je l'ai ajouté la musique et les contrôles de lecture d'info à la mienne, cela est tout simplement parce que je l'ai mon appareil accroché à haut-parleurs. Vous pouvez laisser votre appareil par la porte d'entrée et l'utiliser comme commande pour votre éclairage intelligent, ou pour contrôler la température à travers votre thermostat intelligent, vous auriez probablement mettre ces contrôles ici à la place de ma musique boutons. Point est, le ciel est la limite quand il vient aux choses que vous pourriez faire votre appareil faire.
Explication assez, nous allons le faire!
Scène Tasker
Tout d'abord, vous aurez besoin pour concevoir et construire votre affichage de Tasker. Vous allez vouloir une mise en plein écran et plein fond noir. De là, vers l'avant, je bâtirai ce projet avec juste l'heure, la date, image, message vocal et le temps l'image et le message ont été créés.
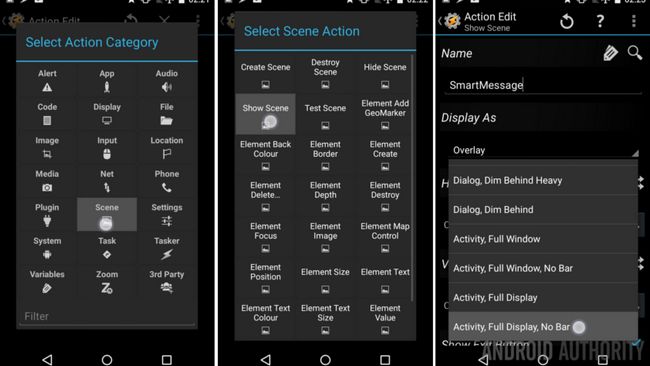
Lancez Tasker et la tête sur le Onglet Scènes.
Appuyez sur le "+"Bouton pour obtenir commencé, de fournir un nom approprié à votre scène, je vais appelle mien"Smartmessage».

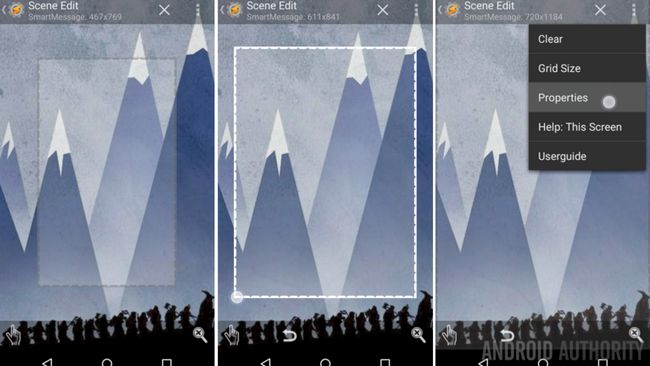
Dans les phases de conception, élargir la zone active de couvrir autant de l'écran que possible.
(Si vous regardez attentivement mes dimensions, vous verrez mon écran est de 1280x720, je ne suis pas fait construire sur le Nexus 7 de prendre les captures d'écran pour ce tutoriel. La résolution de votre écran et toutes les tailles d'éléments liés serez probablement différente de la mienne .)
Appuyez sur le points triples icône du menu en haut à droite de votre écran.
Choisir Propriétés.

Si vous étiez incapable de faire glisser la zone active de la taille de votre écran plein, vous pouvez modifier manuellement ces dimensions ici. Je vais remonter mon 720x1184 jusqu'à l'720x1280 complète.
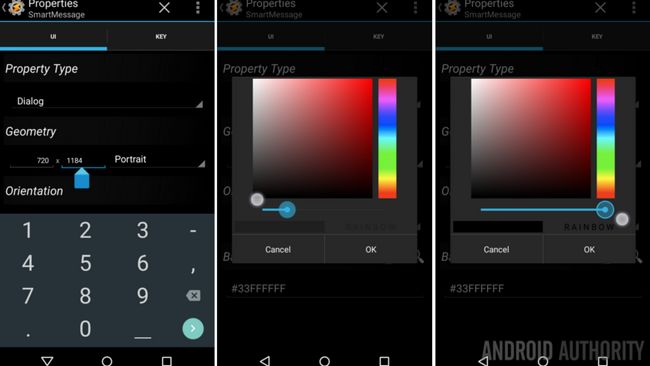
Appuyez sur le icône Loupe à côté de Couleur de fond.
Utilisez le sélecteur de couleur pour sélectionner complète noir avec une opacité complète. Frapper D'accord.
Si vous ne l'avez pas droit, ou vous ne voulez pas vous amuser avec le sélecteur de couleur, il suffit d'entrer le texte # FF000000.
Appuyez sur le système Arrière bouton pour enregistrer et revenir sur les préférences.
Maintenant que vous êtes de retour sur l'écran Scene Edit, remarquez-vous que ma résolution de zone active est retombé à 1184px de hauteur? Tasker est assez intelligent pour maximiser la taille disponible sur la base de la zone d'écran disponible. Mon affichage peut être 1280px de hauteur, mais la surface utilisable est, comme je l'ai appris, seulement 1184. Ne vous inquiétez pas, cela confirme que nous utilisons l'affichage complet pour notre projet, et qui est ce que nous partions pour la prise de vue.
Appuyez sur le icône Loupe avec le "x" en elle, située en bas à droite de votre écran.

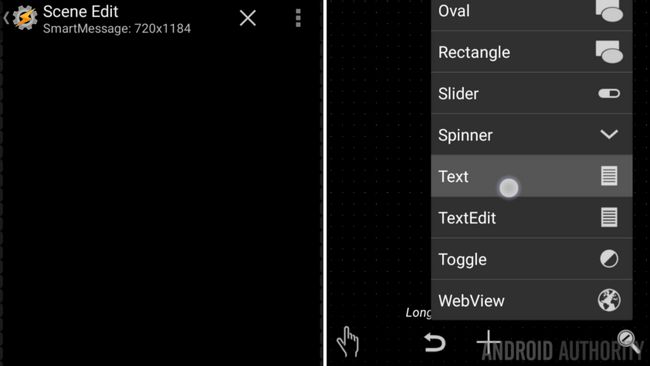
Maintenant, comme il le déclare, appui long sur une zone souhaitée de l'écran, ou appuyez sur le bouton "+" pour ajouter votre premier élément.
Sélectionner Envoyer des textos.

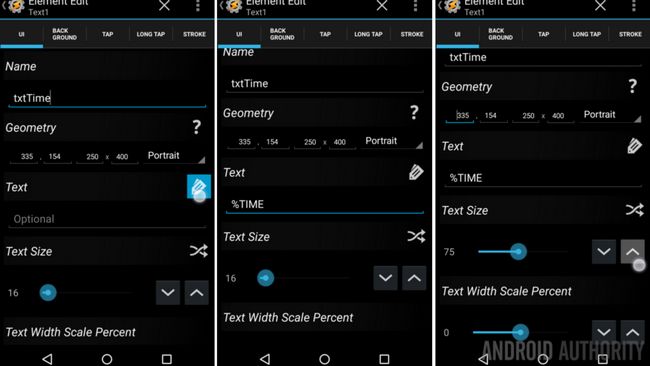
Changer la Nom de "Text1" à "txtTime". Nous aurons besoin de savoir quel texte élément est qui, plus tard, nous allons donc agir comme programmeurs appropriées et l'utilisation accepté les conventions de nommage pour une fois.
Dans le Champ de texte, remplacer "facultative" avec la variable de temps, "%TEMPS". Cela ne va pas à apparaître dans votre liste de variables, mais bien d'autres choses ne, gardez cela à l'esprit quand vous revenez pour créer d'autres éléments de texte dans un avenir Scène Tasker.
Finalement, augmenter votre texte valeur de Taille. 16 est une bonne taille pour le texte normal, mais cela est l'horloge, nous voulons les choses en grand. Je soupçonne que nous aurons à revenir et régler plus tard, nous allons donc commencer avec juste 75 pour l'instant.
Hit du système Arrière bouton pour sauvegarder et quitter au concepteur.
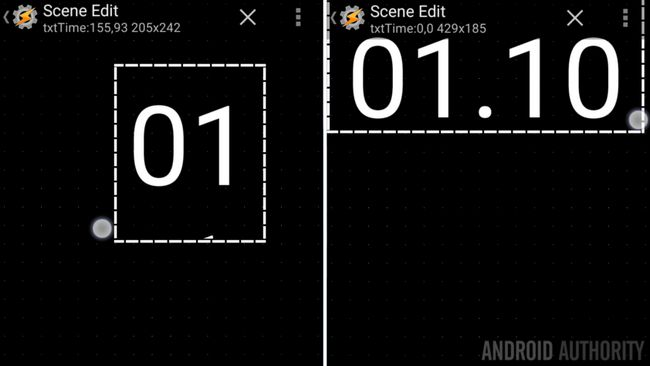
Vous noterez que votre temps élément de texte n'a pas l'air si bon. Pas de soucis, tapoter et faire glisser les côtés et les coins de la boîte de re-taille, puis faites glisser à partir du milieu à la position que désiré.

Si votre texte est pas la bonne taille à votre convenance, appuyez sur elle de retourner dans les propriétés et le changer. Je suis tombé sur 100 moi-même.
Avec l'horloge en place, je vais laisser à vous d'aller de l'avant et reproduire toutes les étapes ci-dessus afin d'ajouter la date, Météo, titre de la chanson, le niveau de puissance de l'ampoule à puce actuelle, ou vraiment toute information que vous désirez. Si vous êtes vraiment construisez un babillard de selfie, cependant, je suggère de garder les choses très simples.
Ajouter le bloc d'image
Maintenant, pour certains trucs marrants, ajoutons la fenêtre de selfie.
Appui long ou appuyez sur le bouton "+" pour ajouter un élément.

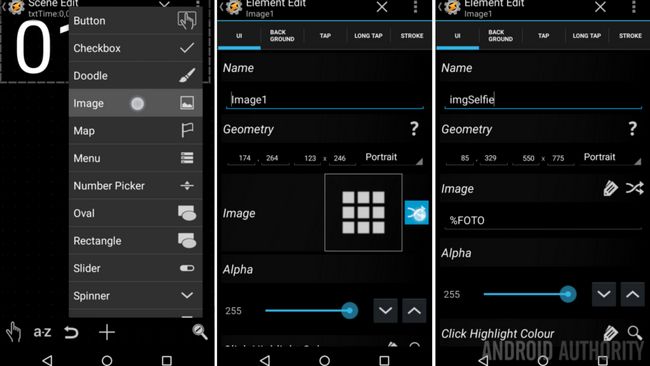
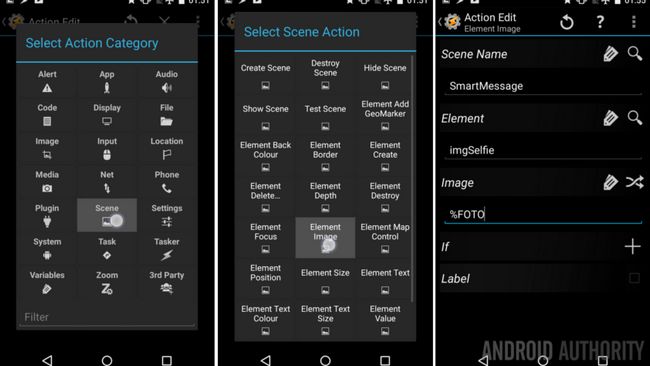
Sélectionner Image.
Eventuellement, changer le Nom de «Image1" à quelque chose comme "imgSelfie».
Appuyez sur le flèches de passage icône à la droite de la place de l'image dans le champ de l'image.
Vous êtes accueilli par une notification que vous pouvez utiliser des variables pour désigner l'URI d'une image. Cela est bien, mais trop compliqué. Nous allons utiliser des variables.
Maintenant, dans le domaine de l'image, entrez "% FOTO».
Si vous savez ce que vous faites, aller de l'avant et ajuster votre emplacement et les dimensions manuellement, ou, si vous êtes comme moi, vient de frapper le système Arrière bouton pour revenir à l'éditeur visuel.

Les chances sont, la taille d'image par défaut ne va pas travailler pour vous, allez-y et faites-le glisser sur le point d'adapter comme vous le souhaitez.
Il est important que vous gardiez à l'orientation de l'affichage de l'esprit à ce stade du jeu. Je vais monter mon appareil en mode portrait, de sorte que tous les selfies vais afficher en mode portrait ainsi.
Pour ma disposition, je vais laisser un peu de place au fond pour mon temps "message envoyé".
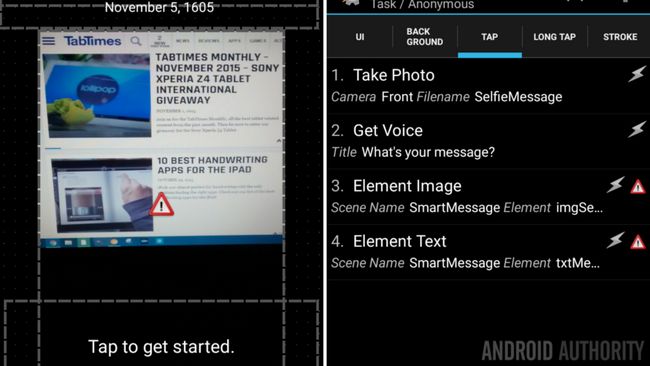
Avez-vous remarqué un petit quelque chose à mon image il? Notre site soeur TabTimes est loin de donner un Sony Xperia Tablet Z4 en cadeau Novembre. Ok, allez vous inscrire, mais assurez-vous de revenir ici pour terminer votre projet. Je ose dire, tandis que le Xperia Tablet Z4 serait sous-utilisé, ce serait une grande taille d'affichage pour ce projet.
Avec l'image aligné bien, nous allons ajouter quelques éléments de texte plus rapidement avant de terminer les étapes de l'selfie.
Éléments de texte
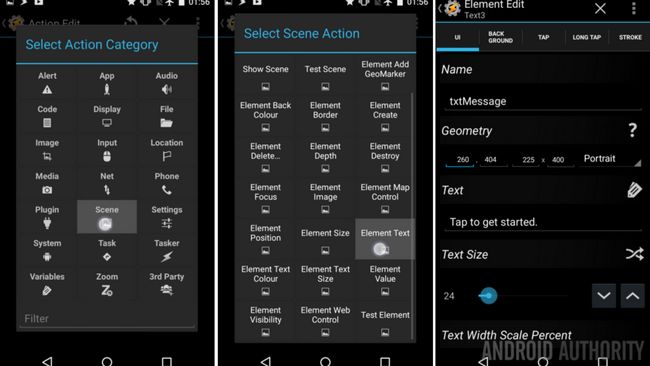
Ajouter un nouvel élément de texte, nommer quelque chose comme "txtMessage». Donnez-lui un Envoyer des textos valeur de "Appuyez sur pour commencer." Alors Arrière et à re-taille pour l'adapter bien à travers le fond de votre image, ou ailleurs, comme bon vous semble.
Laissez le nouvel élément assez grand texte pour tenir au moins deux lignes de texte, juste au cas où.
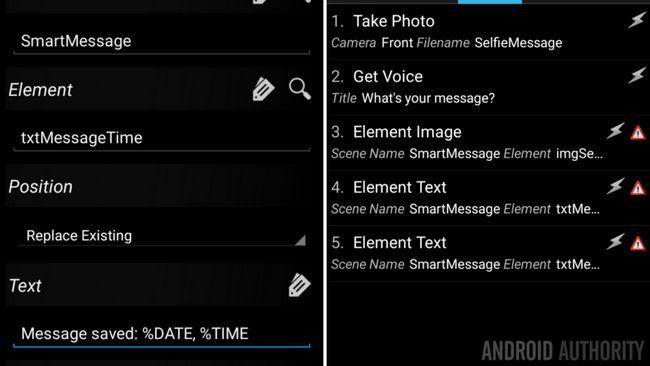
Ajouter un autre élément de texte, appeler celui-ci "txtMessageTime»Et il suffit de laisser la valeur à blanc pour l'instant. Je vais aligner ensuite la mine de prendre l'espace tout en bas de mon écran. Petites et hors de la voie.
Images Élément actions
Maintenant, nous allons revenir en arrière et en finir avec l'image.
Appuyez sur l'image à réintégrer les pages de propriétés.
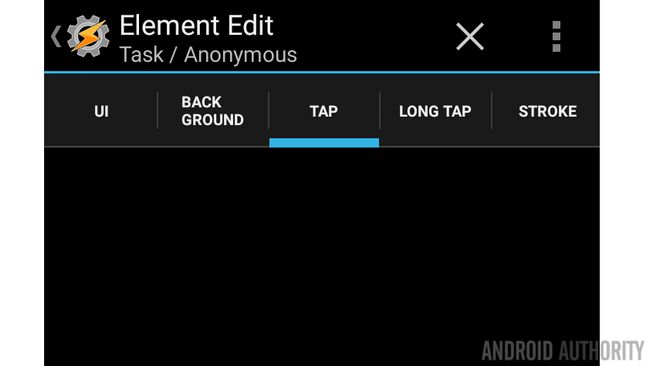
Rendez-vous sur le Onglet Tap et préparez-vous pour certains travaux Tasker grave.

Prenez la photo
Nous devons faire quelques petites choses ici, d'abord, nous allons prendre la photo, puis nous recueillons entrée vocale et l'heure du message. Dernière, nous avons pour afficher toutes ces informations dans la scène.
Appuyez sur le "+" bouton pour ajouter votre première action.

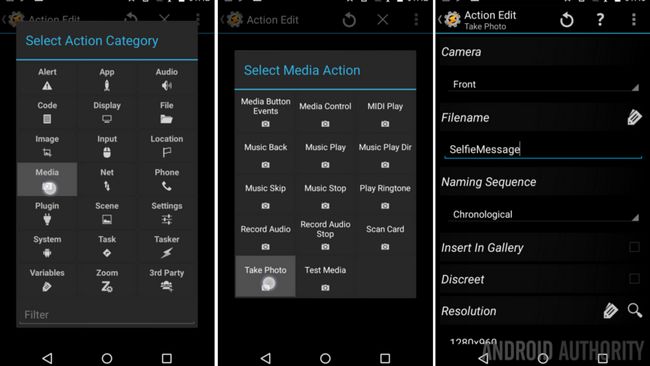
Sélectionner Médias.
Sélectionner Prendre une photo.
Changement Appareil photo Arrière Avant.
Ajouter une base nom de fichier pour le projet, garder les choses simples, quelque chose comme "SelfieMessage" ça ira.
Je vais donner mon Séquence Naming comme Chronologique, mais vous pouvez laisser le vôtre sur Aucun ou série, comme bon vous semble.
je ferai désactiver Insérer dans la Galerie. (Je ne veux pas sauter ces images à mes Google Photos.)
Réglez le Résolution la valeur en appuyant sur l'icône de loupe pour voir ce que votre appareil prend en charge. Je vais opter pour la plus grande taille disponible.
Appuyez sur le système Back bouton pour enregistrer.
Appuyez sur le "+" bouton pour commencer votre prochaine action.

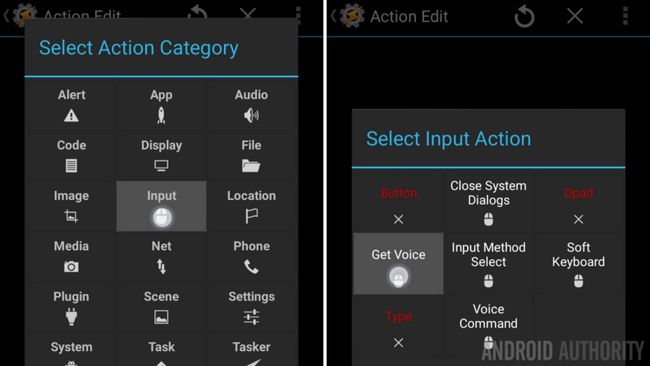
Sélectionner Entrée.
Sélectionner Obtenez Voix.
Fournir une option Titre, Je vais mettre "Quel est votre message?"
Appuyez sur le système Arrière bouton pour enregistrer.
Maintenant, nous appliquons l'image et le texte à la scène.
Appuyez sur le "+" bouton.

Choisir Scène.
Choisir Élément image.
Notez que sous Nom de scène, vous pouvez modifier des éléments dans différentes scènes sur votre appareil. C'est amusant.
Si il n'y a pas déjà des éléments, appuyez sur le icône Loupe pour trouver votre "imgSelfie" image.
Maintenant, répéter les étapes que nous utilisions auparavant pour entrer dans la variable «% FOTO" dans le domaine de l'image.
Appuyez sur le système Arrière bouton pour enregistrer.
Appuyez sur le "+"Bouton pour ajouter notre entrée vocale sous forme de texte.

Sélectionner Scène.
Sélectionner Élément texte.
En dessous de Élément, veiller à ce que votre "txtMessage"Est sélectionné.
En dessous de Envoyer des textos, appuyez sur l'icône des étiquettes et de trouver l'entrée Résultats voix. Ou, il suffit de taper dans la variable "%VOIX».
Hit du système Arrière bouton pour sauvegarder et quitter.

Nous voulons maintenant mettre à jour notre "txtMessageTime" avec la date et l'heure ainsi, juste pour que la prochaine personne qui vient le long sait quand les choses allaient vers le bas.

Suivre la mêmes instructions de base que ci-dessus, cette fois sous Entrez une chaîne du style «message enregistré:% DATE, HEURE%."
Remarquez les symboles d'avertissement sur un couple des actions? Ne vous inquiétez pas, ils iront loin après vous exécutez le projet la première fois.
Nous sommes maintenant prêts à aller tester notre projet. Soyez prévenu, nous pouvons maintenant être sortons de la section Scènes, mais nous allons probablement bientôt de retour, ce projet nécessitera un peu ou un réglage fin avant qu'il ne soit fait.
Quittez tous le chemin vers les onglets principaux de Tasker et la tête sur les tâches languette.
Commencez la Scène
Nous devons créer une nouvelle tâche qui démarre la scène, vous souvenez peut-être comment faire cela à partir de la semaine dernière, mais allons au-dessus à nouveau rapidement.
Appuyez sur le "+" bouton pour ajouter votre tâche, nommez-le quelque chose comme "StartSmartMessage».
Appuyez sur le "+"Bouton pour ajouter une action.

Choisir Scène.
Choisir Afficher Scène.
En dessous de Nom, tapez sur la loupe ou saisir manuellement dans votre "Smartmessage" Scène.
En dessous de Afficher comme, choisir "Activité, Plein écran, pas de bar».
Appuyez sur le système Arrière bouton pour sauvegarder et quitter.
Ça y est, au moins pour l'instant. Appuyez sur le bouton de lecture ou ajouter une icône puis ajoutez cette tâche à votre écran d'accueil comme un raccourci Tasker Groupe.
Une fois en marche, vous devriez voir un écran noir complet, sauf pour vos éléments de texte et la dernière image que vous avez pris.

Suivez vos propres instructions, tapez sur l'image pour commencer.
Et après
Je suppose que vous avez quelques ajustements à faire pour parfaire le projet. Sentez-vous libre de revenir en arrière et re-taille et re-positionner les éléments. En outre, ne pas avoir peur d'ajouter de la couleur au texte, quel que soit vous rend heureux.
Ce que votre projet sortir de la scène au lieu de mettre à jour les images pour vous? Ne vous inquiétez pas, il est arrivé à moi sur mon Nexus 5 ainsi. Pour résoudre ce problème, retourner dans votre scène, dans les actions de robinet de l'image. Après votre action Get voix, ajouter dans la même action Afficher de scène que vous avez fait dans le Groupe à la fin de ce projet.

Je ajouté des fonctionnalités différentes sur le Nexus 5 alors que j'y étais. Un seul robinet Bascule de la dernière image prise, pour les gens timides dans la foule. Ensuite, un Tap long déclenche la photo et un message d'entrée souhaitée. Oh, et je ajouté une alerte -> Dites "sourire", qui avertit que vous êtes sur le point de prendre votre photo. Ce sont les petites choses qui ajoutent le vernis (et complications) à un projet, jamais l'oublier.
La semaine prochaine
Je espère que vous avez apprécié ce projet. Je ne peux pas nier que ce Personnalisation Android nous a conduit dans un trou long et parfois déroutant lapin Tasker. Je vous souhaite au moins eu autant de plaisir que moi. La semaine prochaine sera un peu plus facile, nous avons décidé de ne pas quel est notre but, mais nous allons continuer à travailler avec Scènes et quelques-uns des éléments restants.
Soyez honnête, préférez-vous cette approche interactive capable tactile, ou est la touche limité projet de miroir plus à vos goûts?






