Personnalisation Android - Comment utiliser des paramètres avancés dans Zooper Widget

Ce gars est-il, au cours des dernières semaines, nous avons construit une widget panneau de contrôle personnalisé utilisant Zooper Widget et Tasker, aujourd'hui, nous ajoutons la touche finale et en apprendre davantage sur les paramètres Zooper Widget avancée.
La touche finale à notre panneau de contrôle est de manipuler une image dans Zooper Widget de sorte qu'il apparaît seulement quand vous avez un casque branché sur votre appareil. Cette tâche requiert le Code Tasker avec Variables ZW créé la semaine dernière, la tête en arrière il pour vérifier tout ça, si nécessaire, avant de continuer ici aujourd'hui. Revenez à notre ultime de facto Guide de conception Zooper Widget pour un rappel sur la saisie d'une image dans votre Conception Zooper Widget. Une fois que vous avez une image en place, pour être utilisé comme nos «écouteurs» icône, vous êtes prêt à continuer.
Si vous aviez suivi le long des instructions des deux dernières semaines, cela va être assez simple. Assurez-vous que vous avez un Configuration d'image bitmap dans votre Zooper Widget qui agira comme votre icône de notification.

Dirigez-vous vers la section Mise en page de votre Zooper Widget et touchez pour modifier votre élément d'image bitmap.
Sélectionner Paramètres avancés tout au fond.
Nous avons des options une fois de plus, vous pouvez utiliser les sélections déroulantes pour construire vos paramètres avancés, ou tapez simplement les sortir. Aussi, nous devons choisir la meilleure méthode pour cacher notre élément d'image bitmap. Nous pourrions changer le X et / ou Y Offset valeurs à déplacer le chemin de Bitmap hors de l'écran ou nous pourrions modifier l'opacité (alpha) de la valeur à rendre complètement transparent. Ma préférence personnelle est de changer le pourcentage de mise à l'échelle (taille) de l'élément de Bitmap à 0, de cette façon, je sais où il est et il est pratiquement impossible de frapper si je décide de lui donner sa propre action du robinet.
S'il vous plaît noter que les gens derrière Zooper Widget recommandons de changer le X ou Y compensations, que le déplacement de l'élément prend moins de temps de traitement que redessiner il, que les besoins de se produire lorsque la transparence ou la taille changes.For notre demande d'indiquer le statut de casque, je peut accepter la fraction de seconde de retard, si vous trouvez le délai déraisonnable, essayez de changer le décalage en X à 10.000 pour rendre l'image «disparaître».
Ma chaîne Paramètres avancés ressemble à ceci: $ # TZHEADPHONESTATE # = casque en [s] 70 [/ s]:? [S] 0 [/ s] $
Brisons que bas: L'ouverture et la fermeture "$" indiquent que cela est ce que nous appelons un «if '. Donc, si la valeur de notre variable de ZW dans Tasker, qui ai appelé "ZHEADPHONESTATE,» est égal au texte "Casque en"? Puis céder nos Bitmap à l'échelle 70: autre, affecter le bitmap à l'échelle 0. (Vous aurez à jouer avec la taille d'échelle pour votre propre conception pour rendre l'icône adapter à votre panneau de contrôle.)
Robinet D'accord en haut à droite de l'écran pour enregistrer les modifications.
Appuyez sur le système bouton de retour pour revenir à l'écran d'accueil.
Vous l'avez fait. Comme je le disais, avec le travail antérieur en place, Paramètres avancés sont assez faciles à mettre en œuvre. Ne vous méprenez pas, ils peuvent être extrêmement compliqué en termes de ce que vous leur faire faire, mais la procédure est assez simple.
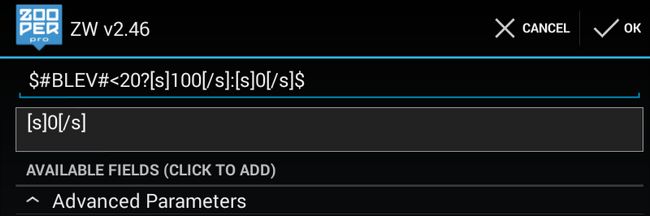
Avez-vous la façon dont les paramètres avancés travaillé? Comme autre exemple, sauter l'intégration Tasker, vous pourriez essayer d'avoir l'icône pop up lorsque le niveau de la batterie passe en dessous de 20%. La chaîne Paramètres avancés ressemblerait:? $ # Blev # lt; 20 [s] 100 [/ s]: [s] 0 [/ s] $
Notez que vous pouvez utiliser des opérateurs mathématiques les plus typiques, tels que lt; > => = Ou lt; =. Aussi, utiliser != pour 'pas égale'.
Toujours garder à l'esprit le format de l'instruction IF et vous ne vous tromperez jamais. En bon français: «Si la comparaison est vrai, faire cela, d'autre le faire." ? Dans le code de pseudo - $ Comparaison faire si vrai: faire que si False $ Donc, si # blev # (de niveau de batterie) est inférieur à 20, le changement Bitmap à la pleine taille, [s] 100 [/ s], mais si la batterie niveau ne sont pas moins de 20, changer le bitmap à la taille 0, [s] 0 [/ s], puisque nous voulons que l'image ne se montre que lorsque la batterie est faible.

Je vous invite à aller de l'avant et essayer les paramètres avancés pour un tas d'autres choses. Essayez d'apparaître une icône de notification quand il ya un ensemble d'alarme, votre batterie est en surchauffe, votre espace de stockage interne est faible, votre vitesse de connexion est excessivement lent, vous avez un événement de calendrier dans l'heure suivante, un SMS ou e-mail est arrivé, vous manqué un appel, il est l'anniversaire de votre mère et beaucoup, beaucoup plus.
Prenant au niveau suivant, vous devez utiliser les paramètres avancés pour faire tourner un élément Rect afin de simuler les mains d'une horloge analogique. Vous pouvez même regrouper un tas ensemble pour changer l'image principale dans un widget fonction de la météo, l'heure du jour et votre Lat et Long. Le ciel est la limite, je ne espère que vous apprécierez la conception de vos propres widgets.
Il a fallu quelques semaines, mais nous avons finalement trouvé notre chemin à travers ce qui était un peu plus d'une introduction à Zooper Widget. Nous serions heureux de voir vos efforts, entendre vos histoires de résultats et plus, aller de l'avant et de partager dans les commentaires ci-dessous. Avec le outils dans ces didacticiels, vous serez en mesure de faire avancer pour construire toute conception avec Zooper Widget, et le charger avec la fonction en l'associant à Tasker. Si vous avez une demande spécifique, présenter ceux qui sont trop, nous pouvons nous l'espérons lancer un tutoriel pour un jour aussi bien.
Tasker
Nous avons brièvement entrés dans le monde de Tasker pendant le processus de construction de ce widget du panneau de contrôle personnalisé, je vous encourage à vous joindre à moi la semaine prochaine quand nous irons un peu plus dans Tasker. Comme mentionné précédemment, nous avons déjà couvert certains principes de base, donc nous allons travailler à partir de là et aller droit dans la construction de nos propres outils. Boucle dans, Zooper Widget est grand pour la conception, mais Tasker roches fonctionnalité du système ressemble à aucun autre.






