Construire un panneau de contrôle personnalisé à l'aide Scènes Tasker - personnalisation Android

Avec notre ciblée Tasker tutoriel variables hors de la voie de la semaine dernière, cette semaine Personnalisation Android poste sera un peu plus excitant. Nous prévoyons de commencer un nouveau projet qui nous a la construction d'un panneau de commande entièrement personnalisée sur un écran dédié et entièrement personnalisé nouveau sur votre appareil. Ou, si vous préférez, voici comment vous construisez une scène Tasker.
Tasker dispose d'un outil intégré appelé Scènes, qui est une méthode de construction de vos propres écrans et des menus contextuels personnalisés sur votre appareil. Le constructeur offre jusqu'à un hôtel sans chichis IDE de développeur conception de type et de fonctionnalité, où vous commencez avec votre écran globale ou contextuel mise en page, puis abandonnent boutons, du texte et plus sur elle et les redimensionner en fonction de vos goûts.
Avec des choses illimitées près de chez vous pouvez faire avec Scènes, y compris la construction de vos propres applications Android, nous allons garder les choses simples avec un panneau de contrôle, juste pour que nous puissions nous concentrer sur les outils à la place du projet.
Avant de commencer
Tasker - Google Play StoreVous savez ce que je vais dire, pas vous! Vous aurez besoin Tasker installé sur votre appareil aujourd'hui. Tasker est de 2,99 $ dans le Play Store de Google et est l'un de nos les applications Android préférées de tous les temps. Au moins, je parle pour moi quand je dis que je l'utilise sans autre application autant que je l'utilise Tasker, et il est tout automatisé, donc je ne remarque même pas dans ma routine quotidienne.
Découvrez ce que nous avons utilisé Tasker dans le passé pour voir si il est bon pour vous.
Construire un panneau de contrôle personnalisé dans Tasker
S'il vous plaît permettez-moi de vous expliquer le projet un peu plus. Pour commencer, s'il vous plaît soyez prévenus, nous sommes moins préoccupés par la construction d'un panneau de contrôle que nous sommes avec d'apprendre à utiliser dans Scènes Tasker. Nous allons voir le projet à travers, en utilisant probablement un futur article ou deux pour aller à travers les éléments disponibles pour une scène. Pour aujourd'hui, nous allons le garder extrêmement simple, juste au cas où vous vous attendiez à une sorte de magie, pas aujourd'hui.
Maintenant que nous savons que nous construisons une scène, regardons un peu plus près ce qui est une scène et ce que vous pouvez faire avec elle.
Qu'est-ce qu'un Scène Tasker?
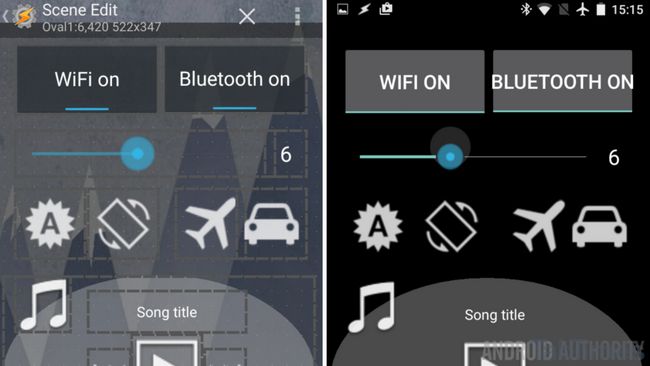
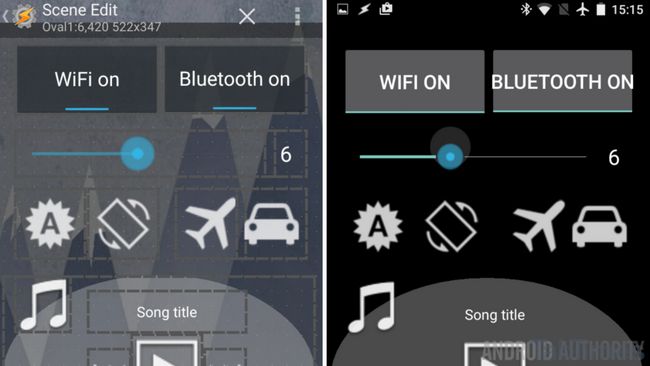
Autrement dit, une scène dans Tasker est un écran construit sur mesure ou de la fenêtre sur laquelle vous placez des boutons, des images, du texte et plus encore. Une scène peut être affiché dans plusieurs méthodes, y compris comme une petite fenêtre tout le chemin jusqu'à être une activité en plein écran, tout comme une application réelle. En outre, lorsque vous affichez ces scènes, vous pouvez les choisir d'agir comme une application pleinement fonctionnelle serait, ou tout simplement comme un calque transparent, avec quelques options connexes entre les deux.

S'il vous plaît soyez prudent avec Scènes. Il n'y a aucun problème à faire confiance à votre propre, mais comme une scène est capable de créer un calque transparent plein écran, je serais prudent au sujet des tiers Scènes de partis qui peuvent être téléchargés à partir d'Internet. Agir avec les autorisations complètes de Tasker, toute 'app' construit sur une scène Tasker convient de vérifier que ce ne sera pas détourner votre écran ou voler votre entrée en aucune façon.
Avertissement de la route, s'il vous plaît prendre un moment pour réfléchir à ce que vous voulez sur le projet aujourd'hui. Vous serez responsable de tous les aspects de la conception de ce projet, qui est beaucoup plus facile à gérer quand vous savez ce que vous voulez à l'avance.
Nous serons garder les choses simples, nous ne placerons un article sur notre scène. Vous êtes encouragés à ajouter plus, mais le processus est à peu près la même pour tout élément, donc nous allons simplement ajouter un.
Assez de cela, nous allons commencer à regarder la construction de notre propre scène dans Tasker.
Construire une scène dans Tasker
Ouvrir Tasker et la tête sur le Onglet Scène.
Vous verrez une scène par défaut déjà en place, vous pouvez l'utiliser, mais je préférerais que vous en créer un nouveau.
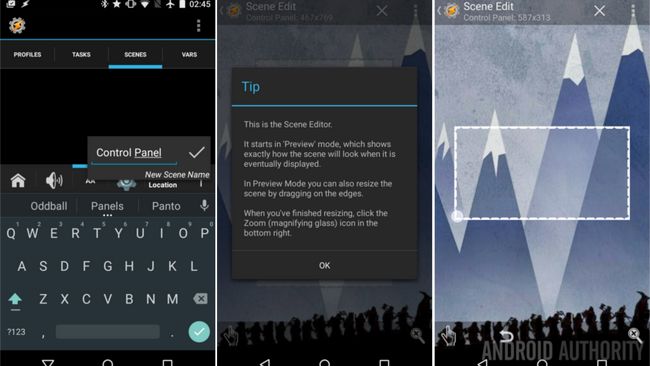
Appuyez sur le "+"Icône pour ajouter une nouvelle scène. Fournir un nom approprié à elle. Je vais avec"Panneau de contrôle».

Vous allez maintenant voir un rectangle transparente sur le dessus de votre écran, et des indicateurs à sa taille au dessus. Cette taille peut varier en fonction de votre résolution d'affichage disponibles, ce qui signifie que, par défaut, une scène doit être construit pour seulement appareils avec la même résolution. Vous pourriez avoir à re-construire votre projet lorsque vous recevez un nouveau dispositif.
Appuyez et faites glisser un côté ou un coin de la boîte transparente pour lui donner de nouvelles dimensions. Il sera auto-centre sur votre écran, ne vous inquiétez pas, nous fournissons des détails de placement lorsque nous déployons la scène plus tard. Il suffit de choisir la forme et la taille souhaitée et nous allons commencer l'ajout d'éléments.

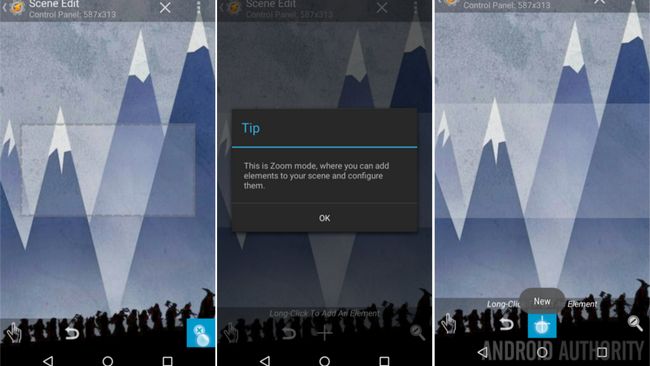
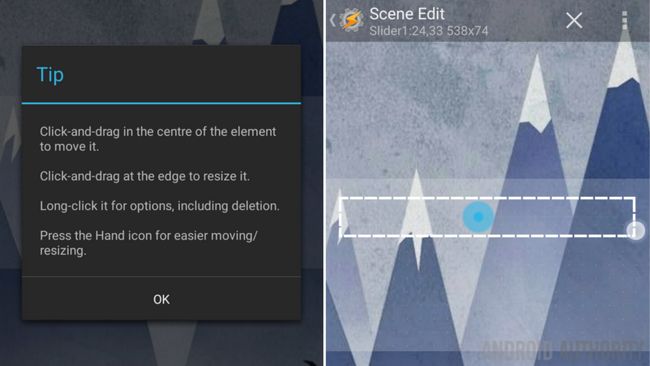
Quand tu es prêt, tapez sur la loupe avec le "x" en elle, a trouvé dans le coin inférieur droit de l'écran. Ce active le mode élément de montage.
Comme indiqué, appui long sur votre rectangle transparent, ce que nous ferons d'ici à l'appel d'une fenêtre, ou cliquez sur le bouton "+" à ajouter un nouvel élément.
Comme vous pouvez le voir, il ya une longue liste d'éléments disponibles. Boutons et étiquettes de texte sont assez simples, alors vous verrez que vous pouvez intégrer des cartes ou même des pages web à l'aide WebView.
Je vous ai dit que je voudrais garder les choses simples, oui, je vais choisissez Curseur.

Je construis normalement une bascule WiFi premier, mais pour aujourd'hui, nous allons construire un curseur de volume de médias.
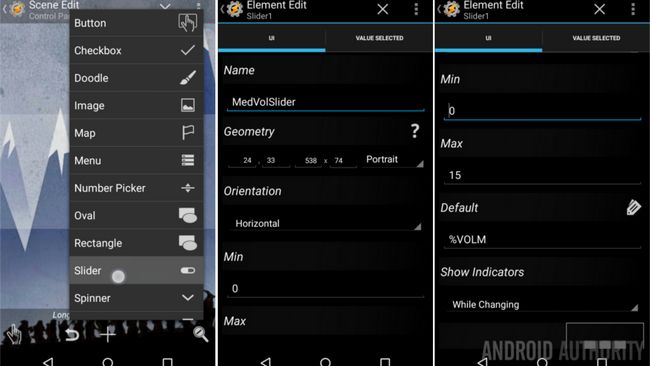
Je vous encourage à changer le nom du curseur, je vais appelle mien "MedVolSlider ".
Si vous avez une idée de ce que la taille et la position que vous désirez le curseur, aller de l'avant et entrez les valeurs de géométrie. Détendez-vous, vous serez en mesure de faire glisser et déposer pour positionner et redimensionner le curseur à la main dans un peu.
Je vais laisser orientation sur Horizontal, mais vous pouvez faire tourner le curseur si vous souhaitez qu'elle soit verticale.
Laisser Min réglé sur 0.
Changement Max soit une valeur de 15. Oui, je sais qu'il est un peu déroutant, mais le volume des médias valeurs de réglage Tasker vais seulement à 15, et non pas 100.
Sous défaut, appuyez sur le étiquette icône sur le côté droit, puis faites défiler jusqu'à trouver le volume variable "- Médias."De cette façon, lorsque vos charges de scène, il ajuste le curseur vers la position de volume actuel.
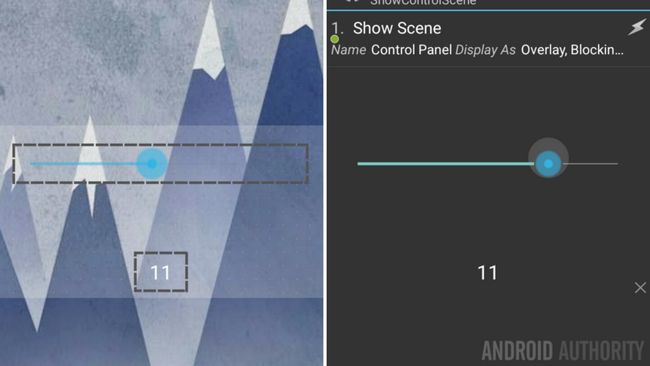
Enfin, ceci est optionnel, je tiens à activer l'option Afficher l'indicateur, je l'ai mis à "tout en changeant." Cette affiche simplement les valeurs du curseur lorsque vous êtes activement glissant.
Hit ce système Arrière bouton pour sauvegarder la configuration et revenir à la conception constructeur Scène.

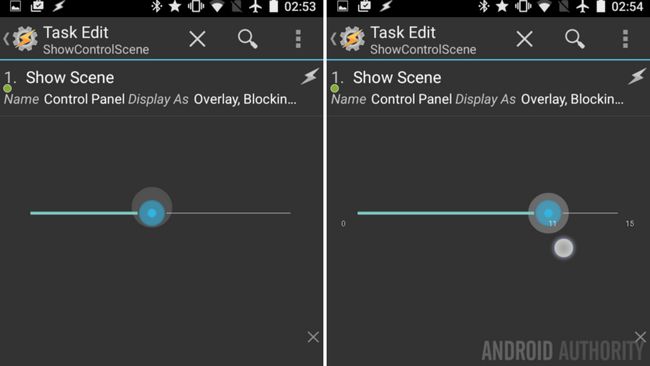
Appuyez et faites glisser le curseur à la position désirée, et faire glisser les bords de sorte que le curseur est votre taille désirée. Je viens de faire la mienne étendent l'écran pour le moment.
Maintenant, nous devons ajouter la fonctionnalité.
Touchez le curseur à réintégrer l'éditeur.
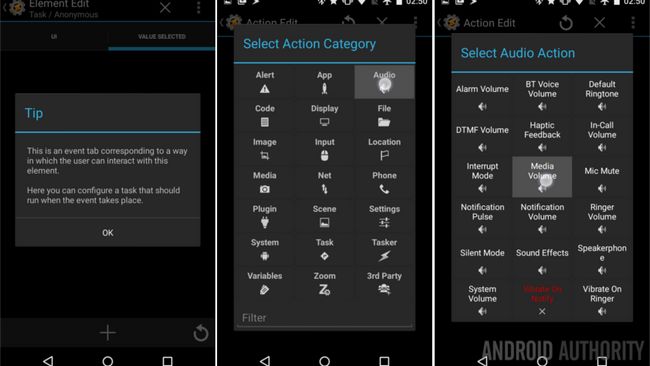
Tapez dans la Onglet sélectionné Valeur au sommet.

Ce que vous voyez ici est un constructeur de tâche assez standard comme vous avez vu avant. Vous disposez de trois options maintenant, si vous ne l'avez pas encore construit la tâche à accomplir vos actions souhaitées, vous aurez besoin de construire un projet à partir de zéro. Si vous avez déjà construit un groupe, vous pouvez soit créer une action ici pour lancer cette tâche, ou vous pouvez le copier complètement avec seulement quelques clics. Pour ce faire, appuyez sur l'icône «Actualiser» dans le coin en bas à droite, puis choisissez votre tâche souhaitée.
Nous allons construire à partir de zéro aujourd'hui.
Appuyez sur le "+" bouton pour lancer une nouvelle action.
Choisir Audio.
Choisir Volume des médias.

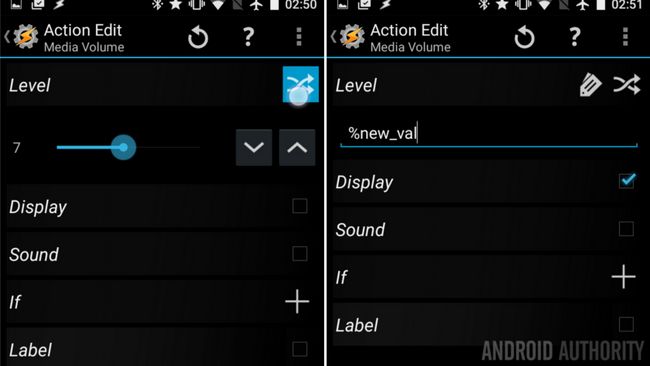
À droite de Niveau, appuyez sur le flèches de passage icône.
Tu peux maintenant appuyez sur l'icône de l'étiquette de choisir une variable existante de votre système.
Lorsque vous avez créé le curseur, Tasker automatiquement créé quelques variables locales que vous pouvez maintenant choisir.
Choisir "% new_val».
De là, il est optionnel, mais je trouve une bonne idée de tourner sur la case à côté de Display. Au moins pour le test initial. Cela déclenche votre système curseur de volume pour afficher, comme je le dis, idéal pour les tests.
Appuyez sur le système Arrière bouton pour enregistrer.
Vous ne me croirez pas, vous avez terminé la construction de votre panneau de contrôle personnalisé. Désolé, je sais, il n'y a pas beaucoup d'un panneau de contrôle, mais il vous suffit de répéter les étapes ci-dessus avec chaque nouvel élément pour remplir votre écran, faire des ajustements pour ce que vous voulez voir et faire arriver, bien sûr.
Comme mentionné plus tôt, nous allons poursuivre ce projet encore dans les prochains articles. Il ya beaucoup d'astuces intéressantes que vous pouvez faire avec les éléments disponibles, nous voulons vous assurer d'obtenir votre remplissage.
Avant de terminer aujourd'hui, il ya une dernière chose importante à faire, nous devons lancer la scène à l'utiliser effectivement.
Lancement d'une Scène Tasker
Lorsque vous êtes prêt à voir votre fenêtre personnalisée en action, retour sur la scène et de la tête sur votre normale Onglet Tâches.
Appuyez sur le "+" bouton pour ajouter une nouvelle tâche, un nom approprié, je vais appelle mien "ShowControlScene».
Appuyez sur le "+" bouton pour ajouter une action.

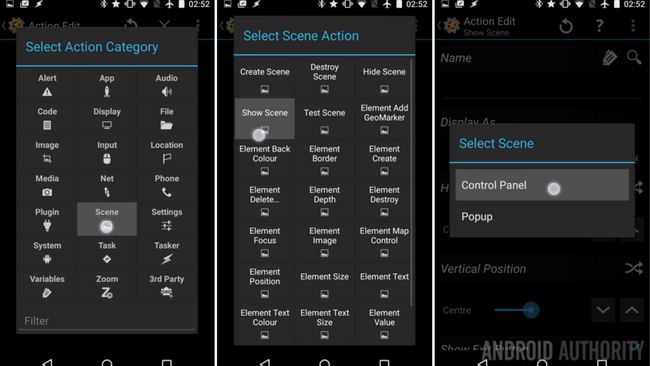
Choisir Scène.
Choisir Afficher Scène.
Appuyez sur le loupe à droite du Name pour voir la liste de tous vos Scènes.
Choisissez votre Scène du Panneau de configuration.

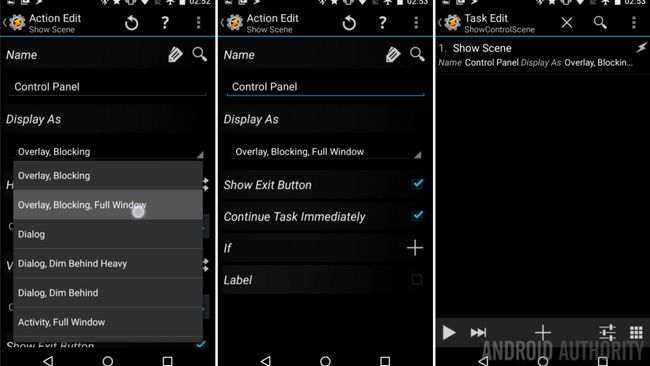
En dessous de Afficher comme vous avez la possibilité de contrôler comment et où votre scène, ou une fenêtre, affichera. Appuyez à travers un-unes des options pour voir les paramètres supplémentaires pour l'emplacement de l'écran et pour le style de fenêtre animations ouverture et de fermeture.
Pour plus de facilité, nous allons choisir Superposition, Blocage, Fenêtre complet.
Je trouve cela mieux pour Afficher garder Bouton de sortie allumé, mais vous pouvez toujours construire un bouton de fermeture dans la conception de votre scène, si vous le souhaitez. Pas d'inquiétudes toutefois, votre système Retour bouton fonctionneront comme prévu lorsque votre scène est en place.
Hit votre système Arrière bouton pour sauvegarder et quitter.

C'est tout. Vous pouvez maintenant comprendre comment vous voulez déclencher cette tâche, soit à droite, ici avec le bouton de lecture ou peut-être en fixant un raccourci sur votre écran d'accueil Groupe. Je vais laisser à vous pour l'instant de savoir quand et comment vous accédez à votre nouveau panneau de contrôle, mais je peux juste avoir un nouveau projet à venir bientôt ce serait travailler pour vous. Pas de notes, il est une surprise.
Et après
Pour le plaisir, je ajouté un élément supplémentaire à mon changeur de volume. À première vue, il est juste un élément de texte qui affiche le volume actuel des médias, mais attendez, il ya plus. Utilisation de la gamme d'options sur ce style de l'élément, je suis en mesure de faire est de sorte qu'un seul robinet du texte permet de couper le volume des médias. Un appui long sur le texte manivelles jusqu'à plein volume. Le meilleur de tous, balayez vers le haut du texte pour ajouter un au volume, puis faites glisser vers le bas pour diminuer le volume par un. Astuce: si vous poursuivez vous-même, pensez à mettre à jour la valeur actuelle à la fois le curseur et le texte après avoir effectué des changements de volume.

Chacun des nombreux éléments dans une scène offrira différents outils, options et personnalisations. Assurez-vous de fouiner et d'explorer les différentes fonctions. Soyons honnêtes, si tout ce que vous voulez est un Toggle Settings, peut-être une façon d'entrer les paramètres de système complet, vous ne devez pas Tasker, il suffit d'utiliser votre stock Panneau de notification Android rapide menu des paramètres.
S'il vous plaît ne pas se laisser prendre sur le fait que nous jouons avec Scènes de créer un panneau de contrôle, il ya beaucoup d'autres utilisations pour eux. Comme un exemple rapide, nous avons largement utilisé le Notification d'alerte de Flash action dans nos projets Tasker, si jamais ces popups flash étaient mal adaptées à vos désirs, une scène pourrait être utilisé à la place.

Aller à l'extrême, il est tout à fait possible de construire votre propre navigateur Web personnalisé dans une scène. Ne vous attendez pas Chrome une fonctionnalité de niveau ou l'intégration avec le système d'exploitation, mais il peut, en théorie, être effectuée.
Nous allons continuer à jouer avec les scènes dans de futurs articles, restez à l'écoute pour d'autres façons nouvelles et intéressées à mettre Tasker à travailler pour vous.
La semaine prochaine
Comme vous pouvez le voir, nous avons à peine effleuré les pleines capacités d'une scène Tasker. Rejoignez-nous à nouveau la semaine prochaine où nous allons poursuivre cette Personnalisation Android projet. Faites-nous savoir si vous souhaitez de plus amples renseignements sur un des éléments scène spécifique, sinon, nous allons simplement continuer à construire en utilisant différents éléments pour le plaisir d'apprendre.
Que dites-vous, pouvez-vous penser à une utilisation pour une scène Tasker? Sinon, restez à l'écoute, je l'espère pour changer votre esprit.






