Bars système d'Android et votre Interface - si et comment au thème

Contenu de l'Article
Google mis à jour ses spécifications de conception récemment. La spécification de matériau, ce qui est Google affirme un document vivant (comme en témoigne ses mises à jour en cours), a gagné de nouvelles orientations sur flottant boutons d'action, des dialogues, des mises à jour sur la typographie, et beaucoup plus.
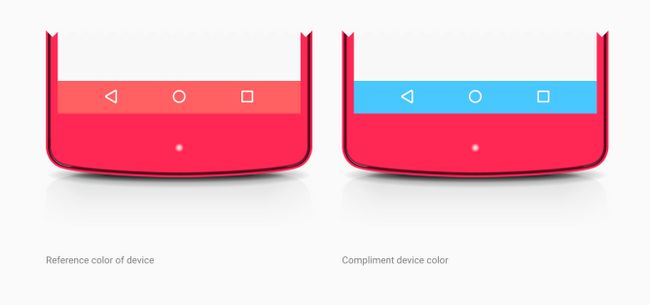
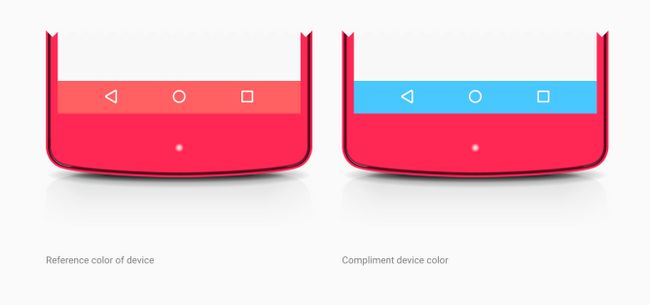
Une mise à jour moins annoncé un changement à la section dans «Structure» concernant la barre de navigation dans les applications. Le «variantes de couleur" texte est toujours identique à celle de la "barre d'état" du paragraphe, mais une image montrant barres de navigation à thème afin de correspondre le matériel de votre périphérique a été supprimé. Voici l'image en question:

Thématisation fonction de la couleur de l'appareil est - pour autant que cet écrivain sait - pas possible sur Android pour le moment, et ni est thématisation la barre de navigation à sa variante "de style léger" également montré dans les lignes directrices, où la barre de navigation est blanc et le boutons deviennent gris.
Mais ces deux divergences de côté, le changement apporté une question de retour au sommet de mon esprit qui a été roule autour depuis un certain temps maintenant - si les directives de Google avaient "l'utilisation" des conseils pour nav bar thématisation, que dirait-il? Quand est-il approprié pour thème la barre de navigation, et quand est-ce pas? Comment ne la barre de navigation se rapportent à la barre d'état, et comment ne se rapportent tous les deux à l'application réelle que vous utilisez?
Je pensais que ce serait amusant d'explorer ces questions par écrit (et des images), de sorte que nous allons commencer.
Signaux mixtes
Une partie de la confusion quand il vient à thématisation système bars de Android, je pense, vient du fait que Google semble envoyer des signaux mixtes sur le sujet. La spécification matériel est peu abondant sur l'orientation, mais démontre sombre, la lumière, translucide, et les variations transparentes, et - jusqu'à récemment - variantes de couleur. Pendant ce temps la documentation développeur de Google ne fait pas mystère sur le moment au thème:
Lorsque vous personnalisez les barres de navigation et de statut, soit de les rendre à la fois transparent ou modifier uniquement la barre d'état. La barre de navigation doit rester noir dans tous les autres cas.
Il est difficile de voir immédiatement ce qui est correct, mais il est facile de voir ce qui est possible. Après tout, les développeurs peuvent mettre navigationBarColor à ce qu'ils veulent, et comme je l'ai expliqué dans Votre marque peut survivre à une refonte importante en utilisant des couleurs dans une interface peut être important de maintenir l'harmonie entre votre marque et l'interface elle-même. Donc, sachant que, pourquoi ne pas le thème?
Il semble y avoir deux possibilités qui pourraient expliquer les signaux mixtes: un, que la spécification de la conception de matériel reflète effectivement une attitude ou de la philosophie vers la barre de nav thématisation qui doit encore être complètement nettoyé ou deux, que la documentation pour les développeurs est la source qui est incorrecte et Google prévoit de fournir des directives officielles ou des exemples de thématisation dans le futur.
De toute façon, pour aller à la racine du problème il est nécessaire de jeter un oeil à la philosophie derrière les barreaux thématisation du système.
Bars et applications du système - un autre avion
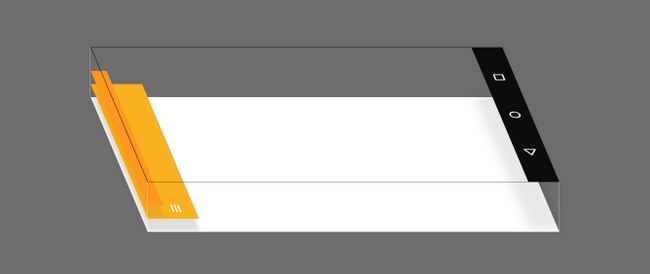
Les barres du système ne sont pas significatifs, et ne se comportent pas selon les mêmes règles - ils existent sur un autre plan dehors de l'interface. Le seul élément dans l'une des barres du système qui en fait des impacts l'application que vous utilisez actuellement - en termes d'interaction - est le bouton de retour, il est donc facile de voir la séparation entre les barres et les applications système. Les barres du système sont plus critiques à l'appareil en général que ce qu'ils sont à l'application en particulier.
Mais même dans ce plan séparé, il ya plus de distinction entre les deux barres.

Bien que les deux barres sont indépendantes de l'application elle-même, on est beaucoup plus proche que l'autre. Considérez la position des deux barres du dispositif. La barre d'état est presque toujours à côté de la barre d'outils de l'application, où la couleur primaire de l'application est établie. La barre de navigation, quant à lui, vit tout le chemin à travers l'affichage passé le contenu de tous les app, tout en bas de l'écran. Ainsi, considérer l'impact visuel de la coloration de chaque barre selon la couleur primaryDark de l'application.
D'une part, la barre d'état est juste à côté de la couleur primaire clairement établi et rien autre. D'autre part, la barre de navigation est sa propre salle de bloc de couleur à côté de tout ce contenu vient son chemin.
Bien sûr, le trou évident dans cette description résiderait dans le défilement de suite la barre d'outils lorsque l'utilisateur fait défiler un ensemble vertical de contenu. Voir la pièce suite d'applications par exemple.




Je dirais que cette utilisation de la barre d'état est principalement une fonction de continuité. La négociation d'une transformation de thème à l'obscurité ou de thème à translucide se traduirait par une plus grande friction visuelle que de maintenir simplement la couleur jusqu'à ce que la barre d'outils défile en arrière dans la vue (dès que l'utilisateur fait défiler jusqu'à quelques pixels). La valeur aberrante évidente à cette tendance est Newsstand. Depuis le rebelle de conception, Newsstand ne thème la barre du tout de l'état.
Au thème ou non au thème
Accepter la logique ci-dessus des moyens établissant que thématisation la barre d'état peut (et sans doute doit) être mis en oeuvre souvent, tandis que thématisation la barre de navigation devrait idéalement être mis en œuvre moins souvent. Donc, quand il est approprié de modifier la barre de navigation? Il ya quelques cas qui viennent à l'esprit, que je l'ai illustré pour ce poste.
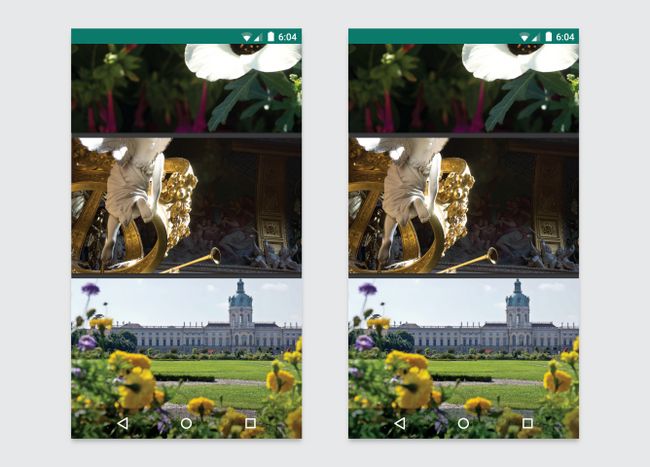
Le premier cas est celui déjà mentionné par la spec de Google - la barre de navigation translucide. Cette variante de la barre de navigation doit être utilisé lorsque vous souhaitez que les utilisateurs soient en mesure de jeter un regard au contenu venant en sens inverse, mais le contenu est une image complexe ou ensemble d'images.
L'image de Google est d'une barre noire à environ 20% d'opacité, mais je pense que la barre translucide est en fait l'une des meilleures opportunités pour thématisation avec couleur primaire plus sombre de l'application à 40% d'opacité. Voir un exemple dans l'image ci-dessous. L'effet est subtil, mais se sent en harmonie avec la barre d'état, sans devenir trop impliqué dans l'interface réelle.

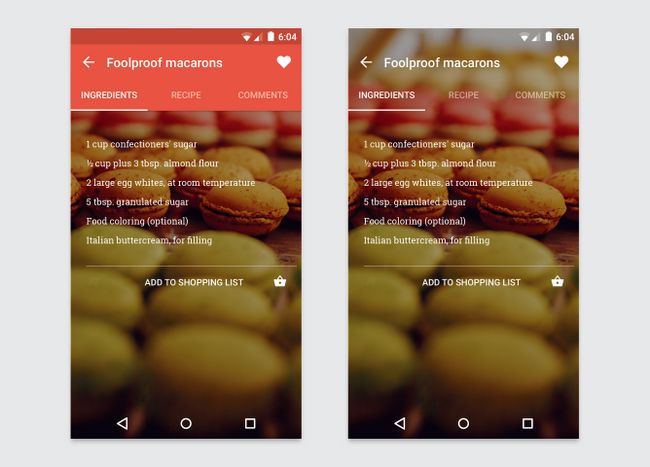
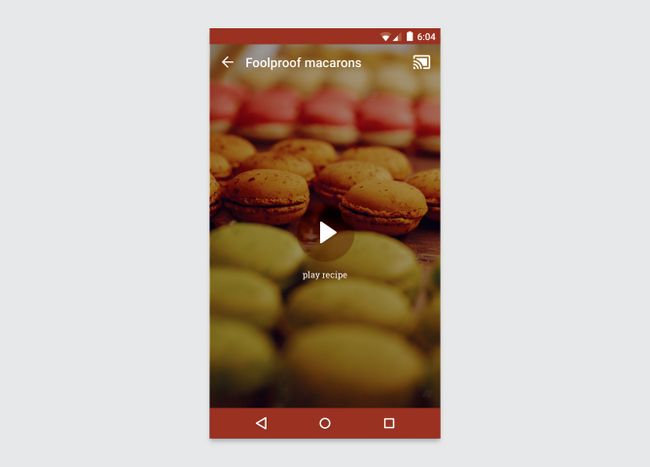
Un deuxième exemple est Google donne la barre transparente, avec l'explication qu'il doit être utilisé sur une image même tons. Les spécifications de conception est pas claire sur ce qui doit se passer avec la barre d'état, et alors que le doc de dev est clair, pour le bien de cet exercice, nous allons voir un exemple avec et sans une barre d'état transparent. Ce type est d'un usage rare. Après tout, avoir un morceau de contenu visuel avec un ton assez même pour ne pas perturber les boutons de navigation est pas très commun. Et les spécifications de conception ne réclame pas l'approche de gradient chargé prises par des applications comme Google Search - il montre une zone de navigation complètement transparent.
Donc, cela l'utilisation briser le raisonnement ci-dessus en amenant les boutons de nav juste un petit trop près de l'interface? Personnellement, je pense que dans la plupart des contextes, il le fait, mais si il n'y a pas de contenu complexe (comme des images complexes ou texte) qui coule derrière la nav, cela pourrait effectivement être correct. La barre de navigation est deemphasized, mais tant que ce ne sont pas soumis aux caprices du contenu de l'application, il ne sera pas trop empêtré dans l'interface.
Bien sûr, l'accomplissement de cette dans une application qui est non seulement une photo plein écran serait difficile. Dans l'exemple de l'application de la recette ci-dessous, la «recette» réelle et "commentaires" onglets auraient probablement pour tromper le cadre de la fenêtre en coupant le contenu avant qu'il est arrivé à la barre de navigation.

Photo: Cristian bortes sous CC BY-SA 2.0 La recette: Saveur
En dehors de ces deux variantes et la barre de navigation noire standard, la seule autre variante représentée dans la spécification de conception est une "lumière" barre de navigation de style - une barre blanche avec des boutons gris. Cette mise en œuvre n'a pas encore paru partout sauf si vous avez l'inversion couleur allumé, et depuis - pour autant que je suis conscient - il est impossible pour une application normale pour colorer les icônes de barre de navigation réels, nous allons ignorer que le style pour le moment.
Alors que d'autres possibilités sont là? La réponse est pas claire, que les exemples suivants sont très dépendants sur les besoins et la nature de l'application individuelle.
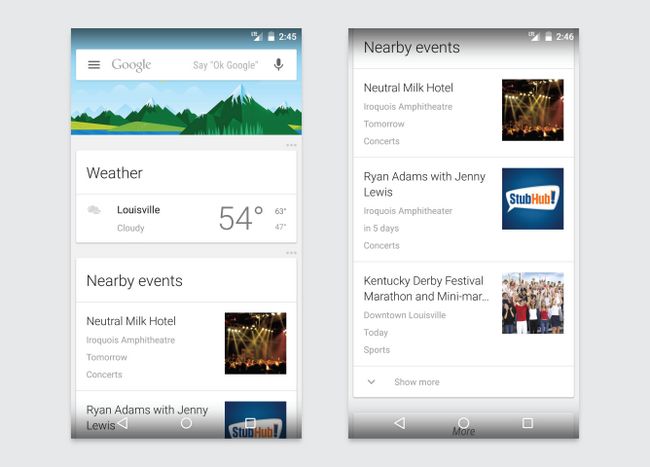
Un exemple excentré est l'écran Google maintenant à l'intérieur de Google Maintenant Launcher. Lorsque l'application Google est accessible depuis un autre lanceur, les barres du système sont à la fois noir, mais quand on y accède à partir du lanceur de Google, à la fois avoir une protection de fond dégradé.
Comme avec la barre d'état de couleur dans la suite de jouer, je dirais ce choix de thèmes est faite de continuité - le lanceur utilise gradients pour protéger la barre d'état et la barre de navigation afin d'ouvrir l'application Google, qui vit actuellement "dans" le lanceur lui-même, devrait continuer ce style visuel.

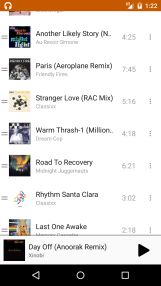
Un autre cas pourrait être un lecteur multimédia qui montre l'art de couverture ou autres supports visuels au plein écran. Si vous voulez l'application de garder barres du dispositif visible pendant la lecture, barres translucides pourraient être employées, mais entièrement barres colorées pourraient travailler aussi. Ceci est certainement une approche non-standard, mais qui pourrait contribuer à désaccentuer les barres du système sans les rendre plus difficiles à voir.

Photo: Cristian bortes sous CC BY-SA 2.0 La recette: Saveur
Dernières pensées
En fin de compte, si - et comment - les barres doivent être à thème dépendra du contexte et le contenu spécifique d'une application individuelle. Cela dit, il sommes quelques cas où la thématisation les barres seront toujours appropriée, si vous choisissez de thème. Espérons que les exemples ci-dessus ont illustré certains de ceux qui d'une manière qui fait sens. En dehors de cela, tant que la décision est considérée avec soin, en tenant compte des rôles des deux bars et leur relation à l'application elle-même, tout devrait bien se passer.


![[Absolutely Fabulous] Twitter teste un bouton d'action flottant dans l'App officiel [Absolutely Fabulous] Twitter teste un bouton d'action flottant dans l'App officiel](https://androidfran.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[absolutely-fabulous-twitter-is-testing-a-floating_1.jpg)



![[Mise à jour: Résumé de navigation Alerte Trop] Google Maps v9.9 ajoute une barre d'état translucide [Télécharger APK] [Mise à jour: Résumé de navigation Alerte Trop] Google Maps v9.9 ajoute une barre d'état translucide [Télécharger APK]](https://androidfran.ru/uploads/blockpro/65x50/2015-11/65x50_crop_[update-navigation-summary-alert-too-google-maps_1.jpg)